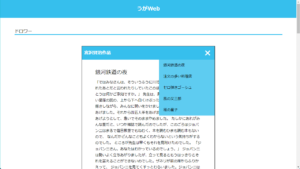
タップで読みたいところにジャンプします
使用したjQuery
- click()
- hasClass()
- removeClass()
- addClass()
- animate()
jQuery の コード
$(function(){
//08_ドロワー
var drawer08 = 250;
$('.drawer08__burgerIcon').click(function () {
if ($('.drawer08__barsIcon').hasClass('fa-bars')) {
//アイコン表示のためにクラスを加えたり消したりする
$('.drawer08__barsIcon').removeClass('fa-bars');
$('.drawer08__barsIcon').addClass('fa-xmark');
} else {
$('.drawer08__barsIcon').removeClass('fa-xmark');
$('.drawer08__barsIcon').addClass('fa-bars');
}
//ドロワー部
$('.drawer08__mainItems').animate({ 'right': '+=' + drawer08 + 'px' }, 200);
drawer08 *= -1;
});
});HTML のコード
<div class="drawer08__board glContainer">
<div class="drawer08__areaBoardTitle">
<h2 class="drawer08__boardTitle">宮沢賢治作品</h2>
<div class="drawer08__spacerBurger">
<div class="drawer08__burgerIcon">
<i class="fa-solid fa-bars fa-fw drawer08__barsIcon" style="color: #ffffff;">
</i>
</div>
</div>
</div><!-- .drawer08__areaBoardTitle -->
<nav class="drawer08__nav">
<ul class="drawer08__mainItems">
<li class="drawer08__item">
<a class="drawer08__show" href="#railroad">銀河鉄道の夜</a>
</li>
<li class="drawer08__item">
<a class="drawer08__show" href="#restaurant">注文の多い料理店</a>
</li>
<li class="drawer08__item">
<a class="drawer08__show" href="#cello">セロ弾きゴーシュ</a>
</li>
<li class="drawer08__item">
<a class="drawer08__show" href="#wind">風の又三郎</a>
</li>
<li class="drawer08__item">
<a class="drawer08__show" href="#karidoshi">雁の童子</a>
</li>
</ul>
</nav>
</div>CSS の コード
.drawer08 {
&__board {
width: 45%;
border: 1px solid;
overflow: hidden;
}
//表題の体裁を整える
&__areaBoardTitle {
height: 60px;
background-color: variable.$bright3_color;
display: flex;
padding: 0 10px;
justify-content: space-between;
align-items: center;
}
&__boardTitle {
justify-self: center;
font-size: 1.25em;
font-weight: bold;
color: #fff;
}
&__barsIcon {
font-size: 35px;
}
&__nav {
position: relative;
}
&__mainItems {
position: absolute;
top: 0;
right: -250px;
width: 250px;
}
&__item {
height: 50px;
line-height: 50px;
padding: 0 20px;
background-color: variable.$bright4_color;
}
}








コメント