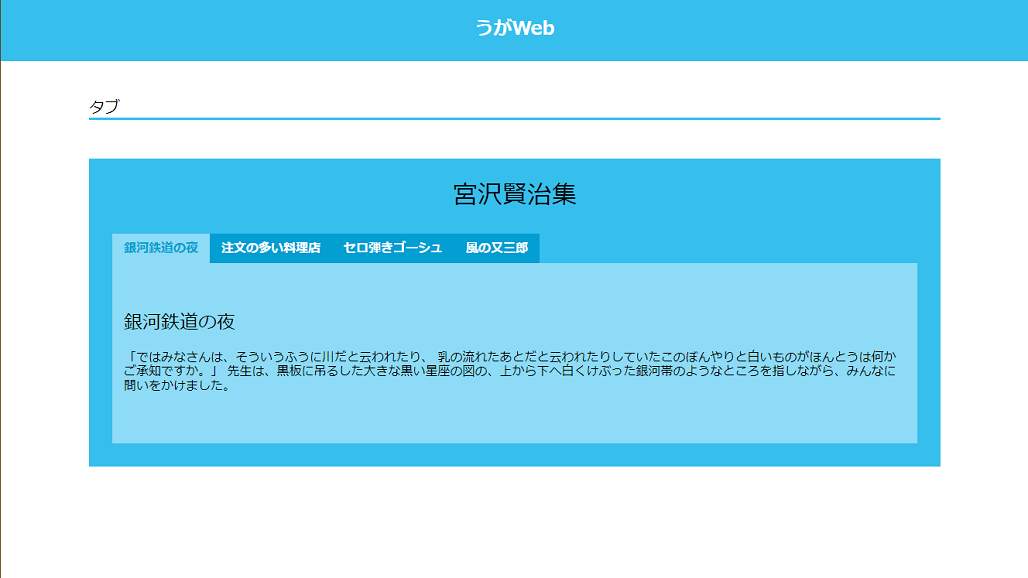
表示内容をタブで切り替えられる。
タップで読みたいところにジャンプします
使用したJQuery
- hide()
- click()
- attr()
- show()
- removeClass()
- addClass()
jQuery
$('.tab04__areaStory[id != railroad]').hide();
$('.tab04__show').click(function () {
$('.tab04__areaStory').hide();
$($(this).attr("href")).show();
$('.current').removeClass('current');
$(this).addClass('current');
return false;
})
});HTMLのコード
<div class="showBoard tab04">
<h2 class="tab04__header">宮沢賢治集</h2>
<div class="tab04__body">
<ul class="tab04__items">
<li class="tab04__item ">
<a class="tab04__show current" href="#railroad">銀河鉄道の夜</a>
</li>
<li class="tab04__item">
<a class="tab04__show" href="#restaurant">注文の多い料理店</a>
</li>
<li class="tab04__item">
<a class="tab04__show" href="#cello">セロ弾きゴーシュ</a>
</li>
<li class="tab04__item">
<a class="tab04__show" href="#wind">風の又三郎</a>
</li>
</ul>
<div class="tab04__areaBoard">
<section id="railroad" class="tab04__areaStory">
<h2 class="tab04__storyTitle">
銀河鉄道の夜
</h2>
<p class="tab04__note">
「ではみなさんは、そういうふうに川だと云われたり、
乳の流れたあとだと云われたりしていたこのぼんやりと白いものがほんとうは何かご承知ですか。」
先生は、黒板に吊るした大きな黒い星座の図の、上から下へ白くけぶった銀河帯のようなところを指しながら、みんなに問いをかけました。
</p>
</section>
<section id="restaurant" class="tab04__areaStory">
<h2 class="tab04__storyTitle">
注文の多い料理店
</h2>
<p class="tab04__note">
二人の若い紳士しんしが、すっかりイギリスの兵隊のかたちをして、ぴかぴかする鉄砲てっぽうをかついで、白熊しろくまのような犬を二疋ひきつれて、だいぶ山奥やまおくの、木の葉のかさかさしたとこを、こんなことを云いいながら、あるいておりました。
「ぜんたい、ここらの山は怪けしからんね。鳥も獣けものも一疋も居やがらん。なんでも構わないから、早くタンタアーンと、やって見たいもんだなあ。」
「鹿しかの黄いろな横っ腹なんぞに、二三発お見舞みまいもうしたら、ずいぶん痛快だろうねえ。くるくるまわって、それからどたっと倒たおれるだろうねえ。」
</p>
</section>
<section id="cello" class="tab04__areaStory">
<h2 class="tab04__storyTitle">
セロ弾きゴーシュ
</h2>
<p class="tab04__note">
ゴーシュは町の活動写真館でセロを弾く係りでした。けれどもあんまり上手でないという評判でした。上手でないどころではなく実は仲間の楽手のなかではいちばん下手でしたから、いつでも楽長にいじめられるのでした。
ひるすぎみんなは楽屋に円くならんで今度の町の音楽会へ出す第六交響曲こうきょうきょくの練習をしていました。
トランペットは一生けん命歌っています。ヴァイオリンも二いろ風のように鳴っています。クラリネットもボーボーとそれに手伝っています。
</p>
</section>
<section id="wind" class="tab04__areaStory">
<h2 class="tab04__storyTitle">
風の又三郎
</h2>
<p class="tab04__note">
どっどど どどうど どどうど どどう<br>
青いくるみも吹きとばせ<br>
すっぱいかりんも吹きとばせ<br>
どっどど どどうど どどうど どどう<br>
谷川の岸に小さな学校がありました。
教室はたった一つでしたが生徒は三年生がないだけで、あとは一年から六年までみんなありました。運動場もテニスコートのくらいでしたが、すぐうしろは栗くりの木のあるきれいな草の山でしたし、運動場のすみにはごぼごぼつめたい水を噴ふく岩穴もあったのです。
</p>
</section>
</div>
</div>
</div>css のコード
.tab04 {
width: 100%;
padding: 30px;
background-color: variable.$bright3_color;
&__header {
font-size: 2rem;
text-align: center;
margin-bottom: 30px;
}
&__items {
display: flex;
}
&__show {
display: inline-block;
padding: 10px 15px;
height: 100%;
background-color: variable.$bright1_color;
color: #fff;
font-weight: bolder;
}
&__areaBoard {
background-color: variable.$bright5_color;
padding: 15px;
// height: 50%;
}
&__areaStory {
// height: 80%;
background-color: variable.$bright5_color;
}
&__storyTitle {
font-size: 1.5rem;
margin-bottom: 20px;
}
&__note {
padding-bottom: 50px;
}
&__items .current {
background-color: variable.$bright5_color;
color: variable.$bright1_color;
}
}









コメント