タップで読みたいところにジャンプします
サイトの上部にずっとヘッダーを表示したい。
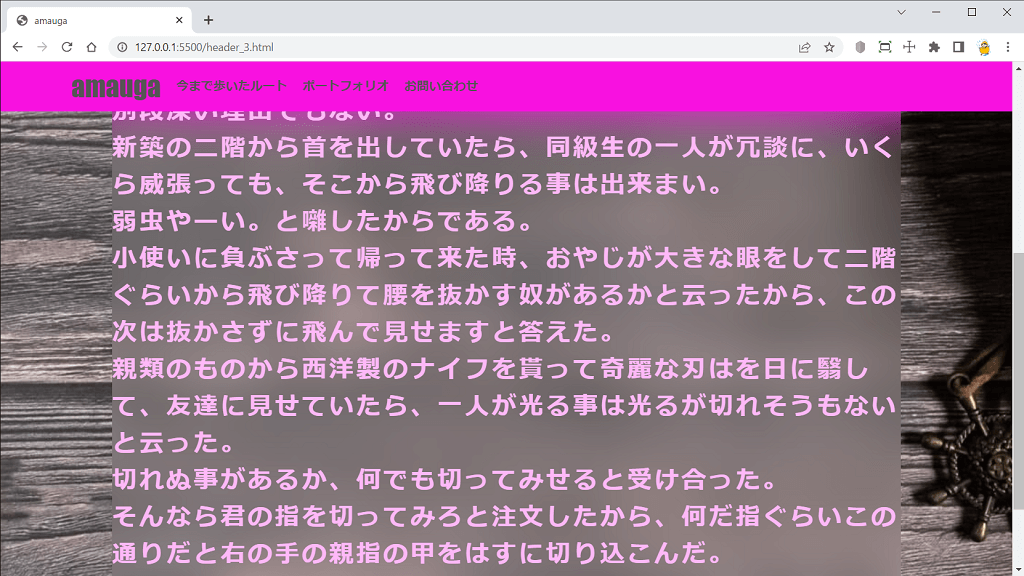
ヘッダー部分がずっとサイトの上部に表示されるように固定したら、こうなった。
まず、ヘッダーを固定するには、「 position 」プロパティを使う。
「 position:fixed; 」を書きこむ。
<div class="heder1_start">
<div class="container">
<div class="header1_wrap">
<div>
<p class="header1_logo">amauga</p>
</div>
<ul class="header1_ul">
<li>今まで歩いたルート</li>
<li>ポートフォリオ</li>
<li>お問い合わせ</li>
</ul>
</div>
</div>
</div>.heder1_start{
background-color:#f39eef ;
color:#2a594c;
height: 65px;
position:fixed;
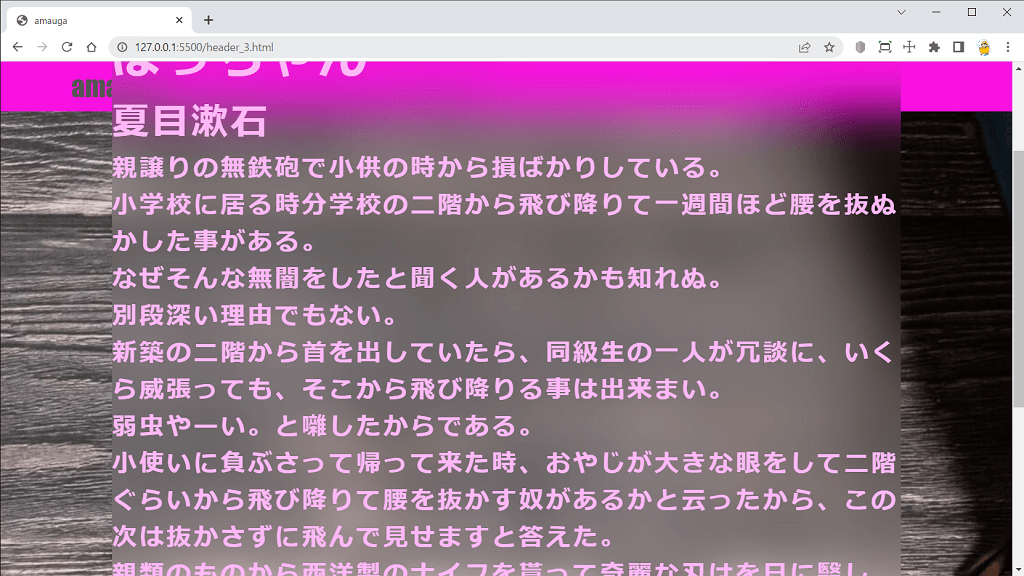
}さて、どうやって直すのか。これは簡単。幅を指定する「 width 」を使う。
「 width:100%; 」 を書きこむ。
<div class="heder1_start">
<div class="container">
<div class="header1_wrap">
<div>
<p class="header1_logo">amauga</p>
</div>
<ul class="header1_ul">
<li>今まで歩いたルート</li>
<li>ポートフォリオ</li>
<li>お問い合わせ</li>
</ul>
</div>
</div>
</div>.heder1_start{
background-color:#F812E0;
color:#555555;
height: 65px;
position:fixed;
width:100%;
}本文がヘッダーの上に重なる。
一難去ってまた一難。
今度は、ヘッダーの上に本文が重なってしまう。

これは、ボックスの重ね順を設定する「 z-index 」を設定すればよい。
z-index:1;
<div class="heder1_start">
<div class="container">
<div class="header1_wrap">
<div>
<p class="header1_logo">amauga</p>
</div>
<ul class="header1_ul">
<li>今まで歩いたルート</li>
<li>ポートフォリオ</li>
<li>お問い合わせ</li>
</ul>
</div>
</div>
</div>.heder1_start{
background-color:#F812E0;
color:#555555;
height: 65px;
position:fixed;
width:100%;
z-index: 1;
}
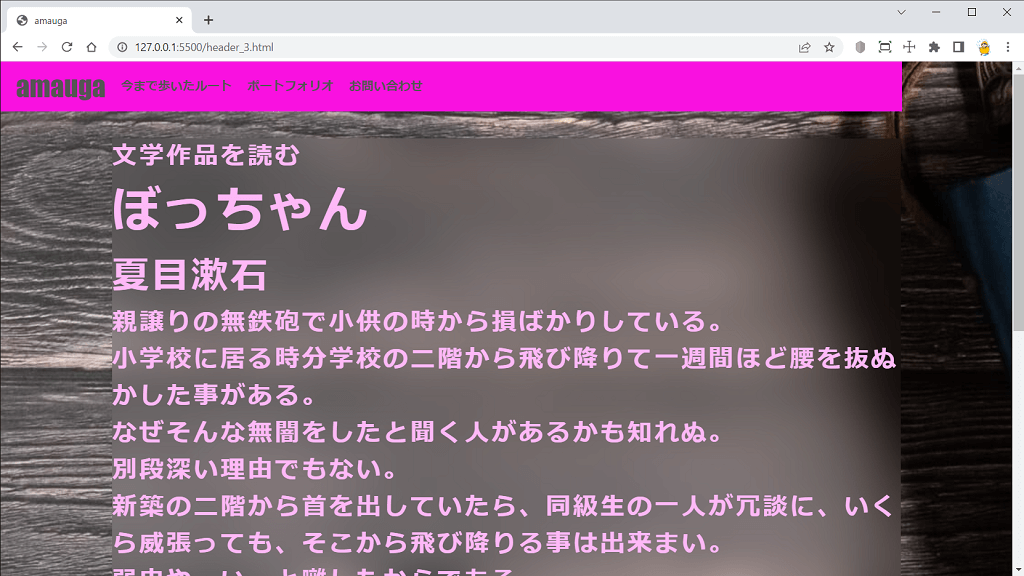
完成したよ。

これで、ヘッダーを固定するときに出てくる問題は片づけられたかな。
さて、また続きをやっていこう。








コメント