今は自身のポートフォリオの修正を進めている。
ただ、Scssのファイルの構成を考えたり、まとめたりしているのでなかなか進まない。
今回の 「@font-face」を初めて知ったと思っていたら、前に一回触れていた模様 orz
フォントの読込方法は、以下の2つ。
- Webフォントのサーバに接続する
- 自分の(契約)サーバにフォントを準備する
タップで読みたいところにジャンプします
Webフォントのサーバに接続してフォント設定をする方法
この方法は、CDN(Contents Delivery Network)と呼ばれる。
Webサイト上のコンテンツを迅速にエンドユーザーに届けるための仕組みである。
まず、web上でデータが保存されているサーバーに接続する必要がある。
サーバーに接続するデーターを読み込む
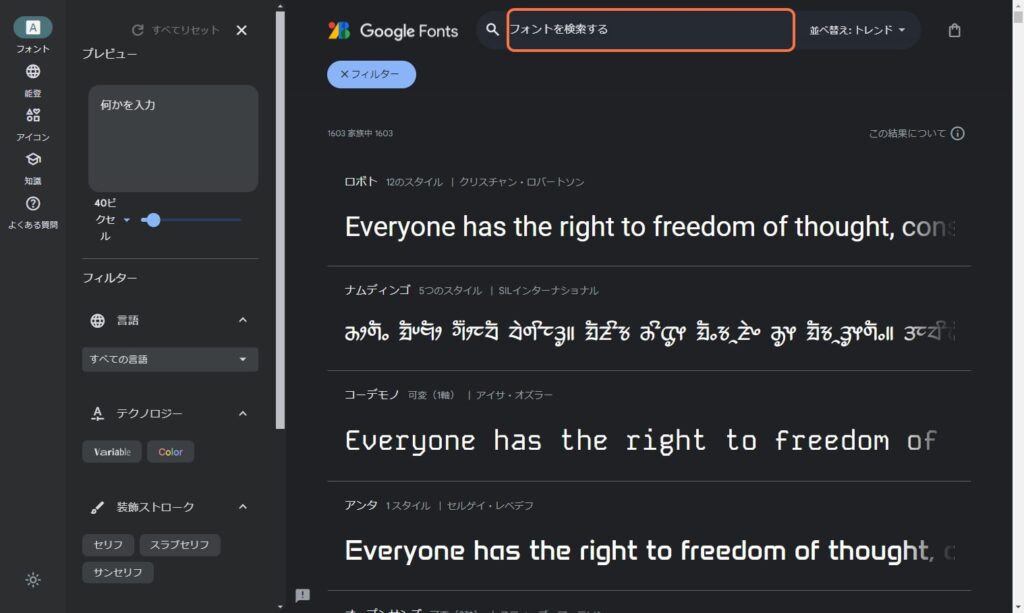
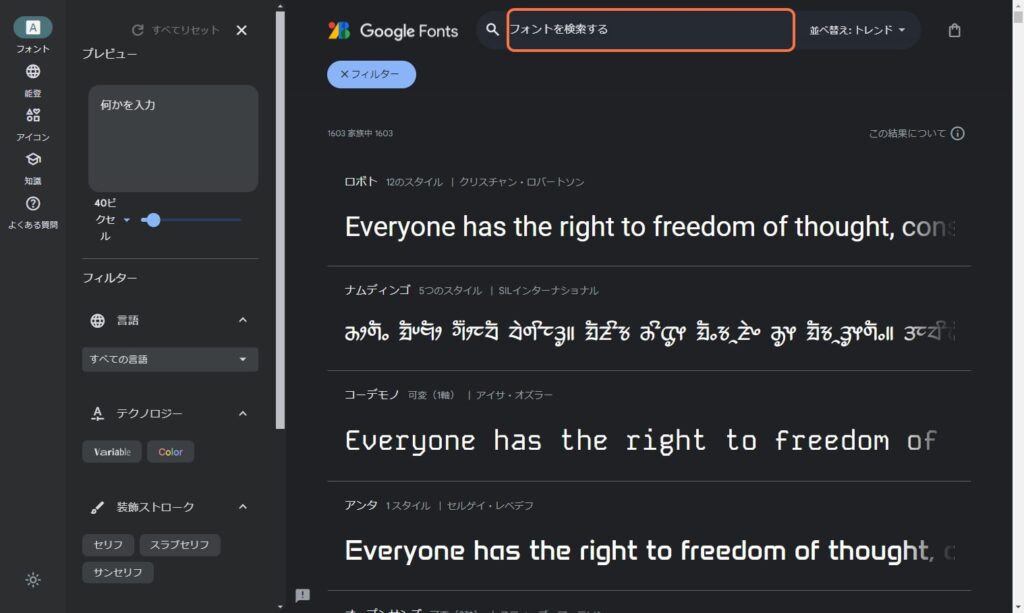
Step1 Google Font のサイトに飛ぶ

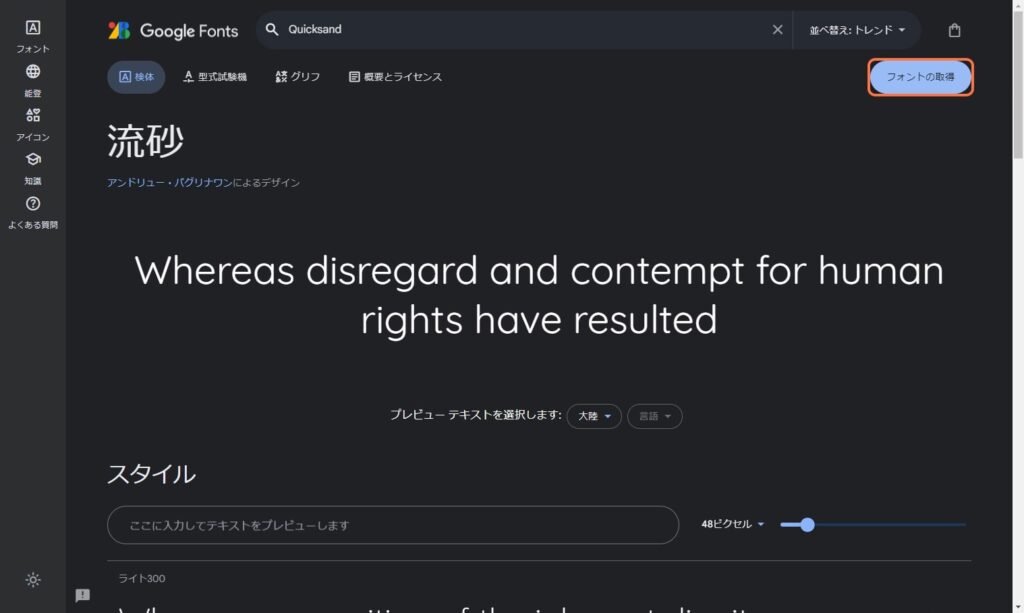
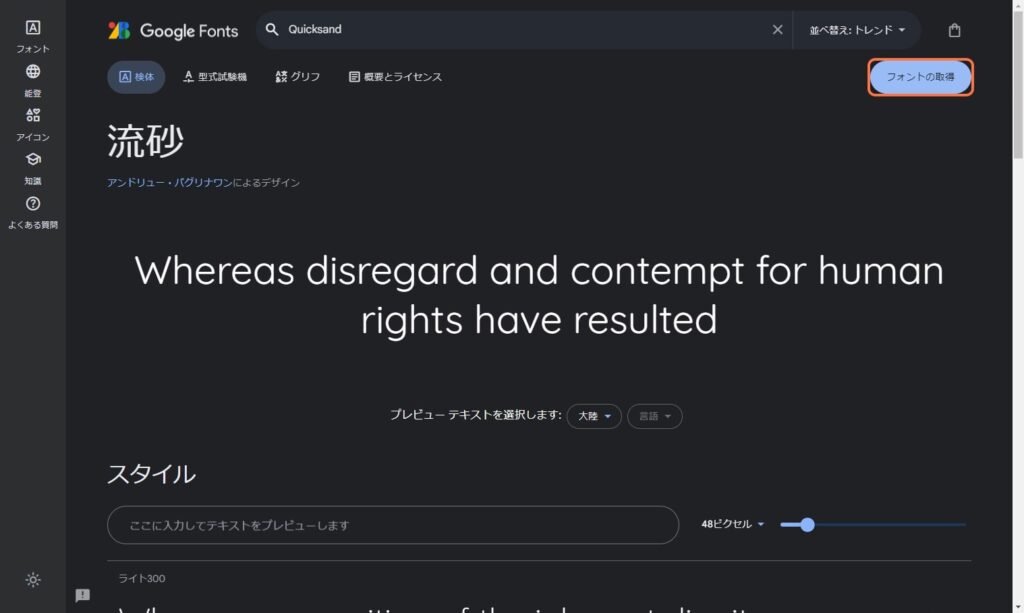
Step2 使いたいフォントを探して選ぶ

複数選択の場合は「フォント取得」を押した後ホームに戻り、「Step1」と「Step2」を繰りかえす。
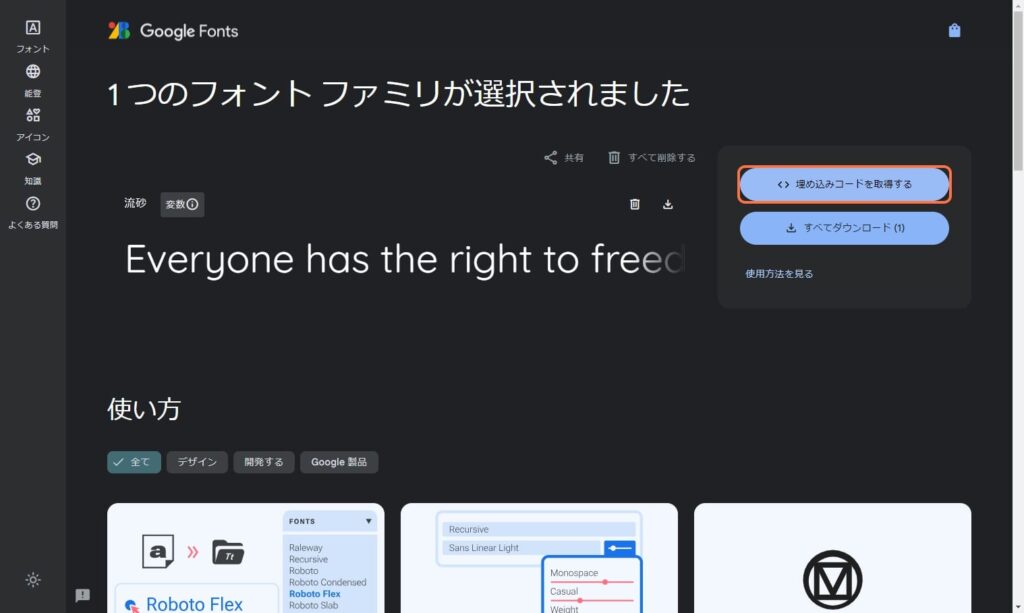
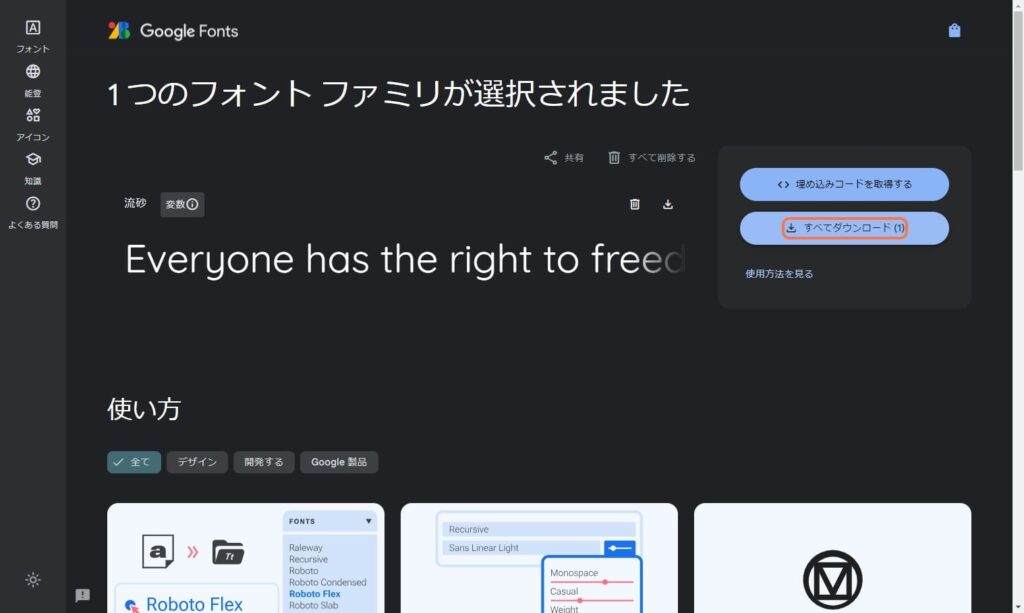
Step3 コードを取得する。

「埋め込みコードを取得する」を押す。

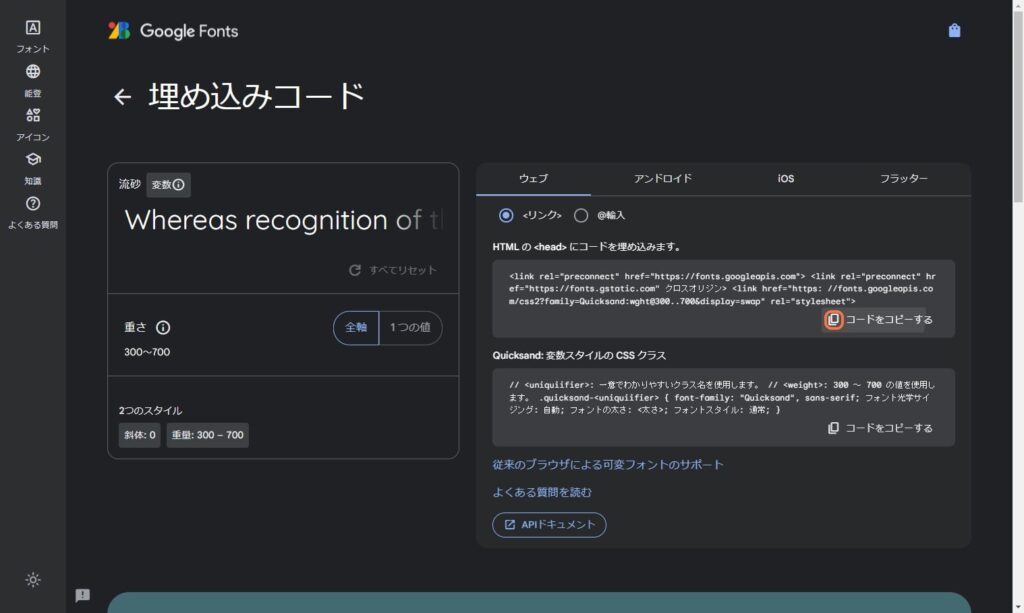
「コードをコピーする」を押す。
HTMLに埋め込む
Step1 Header部にコードを貼る。
<!-- Googleフォントの読込 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">Step2 変数として設定する
$fontFamily-English: "Quicksand", "Noto Serif", serif;
$fontFamily-NotoSans: "Noto Sans JP", sans-serif;
$fontFamily-Number: "Marcellus", sans-serif;Step3 プロパティに設定する
font-family: $fontFamily-English;ダウンロードして使う
フォントのデータを取得する
Step1 Google Font のサイトに飛ぶ

Step2 使いたいフォントを探して選ぶ

Step3 コードを取得する。

HTMLに埋め込む
Step1 ダウンロードしたフォントを配置する
フォルダ構成は以下の通り
├─ css
│ └─ style.css
├─ fonts
│ ├─ /// ここに入れる
│ └─Webサイトで使用するのは、圧縮軽量化されたフォントファイル(WOFF形式)にすることが好ましいらしい。
ただ、googlefontからダウンロードできるのはttf形式で、もちろん、ttf形式でも読み込むことは出来る。
Step2 ダウンロードしたフォントをHTMLに読み込む
/* フォントを定義します */
@font-face {
/* フォントに名前をつける */
font-family: "font_Japanese"; /// 任意の名前
/* フォントファイルを読み込む */
src: url("../fonts/RockSalt.ttf") format("truetype");
}- font-family: “font_English”;
-
「font_English」の部分は好きな名前を付けられる。
- src: url(“../fonts/RockSalt.ttf”)
-
フォントファイルの保存フォルダーまでの相対パスとする。
- src:format(“ ”) の中に設するもの
-
ファイルのタイプ 選ぶ型 .ttf TrueType .otf OpenType .woff Web Open Font Format .woff2 Web Open Font Format 2
Step3 プロパティに設定する
body {
font-family: "font_Japanese", serif;
}まとめ
フォントを設定する方法は、webのサーバーからフォントを読み込む方法とプロジェクト内でフォントを保持する方法と2つある。
どちらも使えるようにしておきたい(自戒)。


コメント