パーツ別チップ– category –
-

お知らせ一覧 横2段 可変ラベル1つ
お知らせ一覧 仕様 2段で、上段は日付+ラベル、下段はタイトル。 リンクは、ラベ... -

お知らせ一覧 左段2段 上段日付,下段ラベル 右段 タイトル
お知らせ一覧 仕様 ハードリセット 利用 2段で、左段は日付とラベル、右段はタイ... -

お知らせ一覧 横1段 固定ラベル有
お知らせ一覧 仕様 ラベルはついている記事とついていない記事が混在 リンクは日... -

お知らせ一覧 横1段 ラベル可変
お知らせ一覧 さっと「お知らせ一覧」が書けなかったのでまとめてみた。 ラベル... -

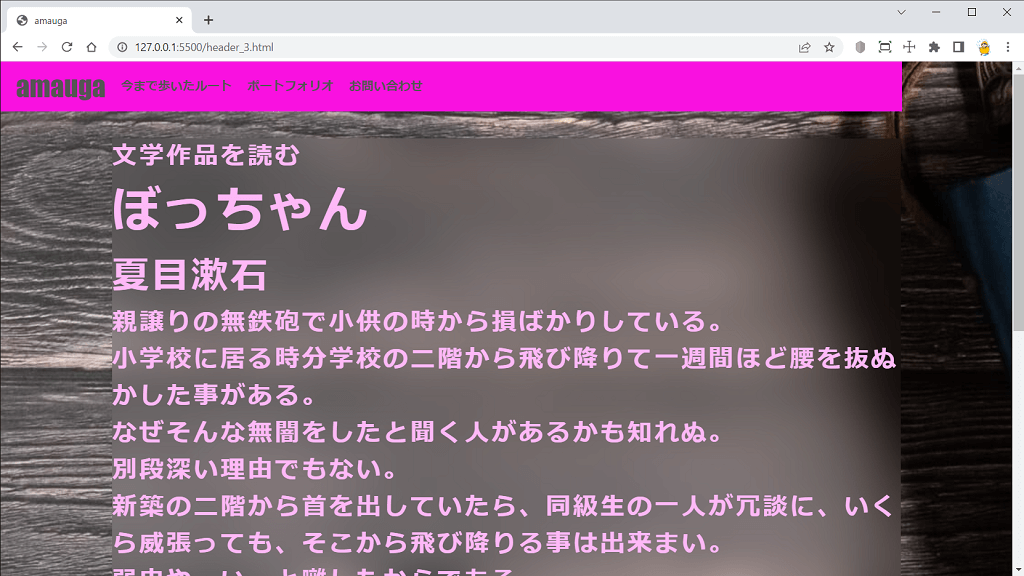
【CSS】ヘッダーを固定したら、ずれたんだけど!の対処法
サイトの上部にずっとヘッダーを表示したい。 ヘッダー部分がずっとサイトの上部に... -

【CSS】垂直方向の中央に揃えるプロパティが効かない。
line-height は使用しない 自動翻訳されて複数行になってしまった場合、高さを指定... -

【CSS】ナビゲーションメニューを作りたい。フッターメニューも一緒に。
ホームページにはなくてはならないナビゲーションメニュー。大体ホームページの上... -

【初心者必見】これだけは覚えよう!CSSのプロパティ
CRI BOOT CAMP 入門編で出てきたプロパティを掲載する。入門編にでてくるぐらいだ...
12