Blog
-

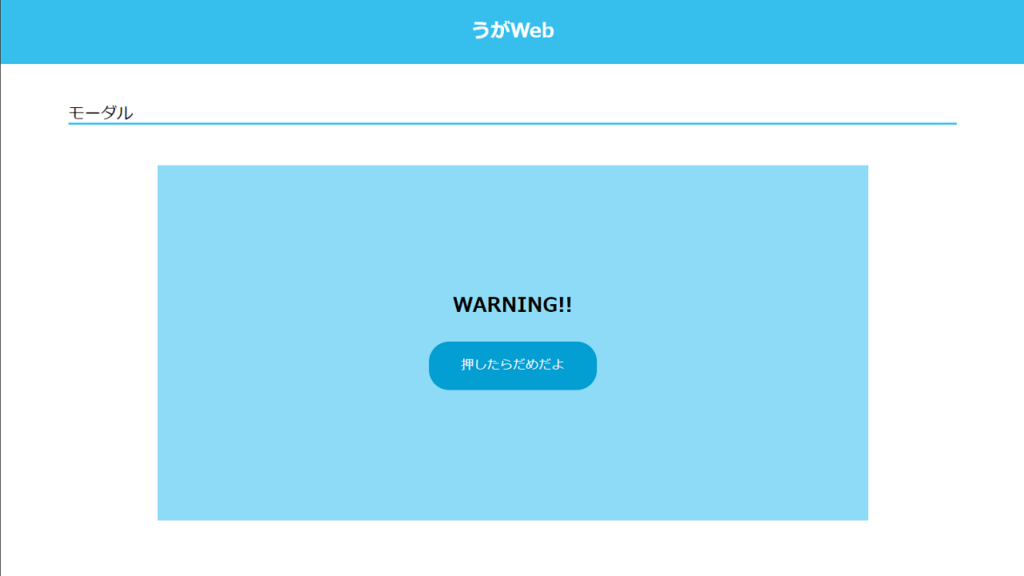
画面の上にボタンのある子画面が出るjQuery モーダル
広告等でよく使われるjQuery これが動くURLこちら 使用したJQuery hide() click() ... -

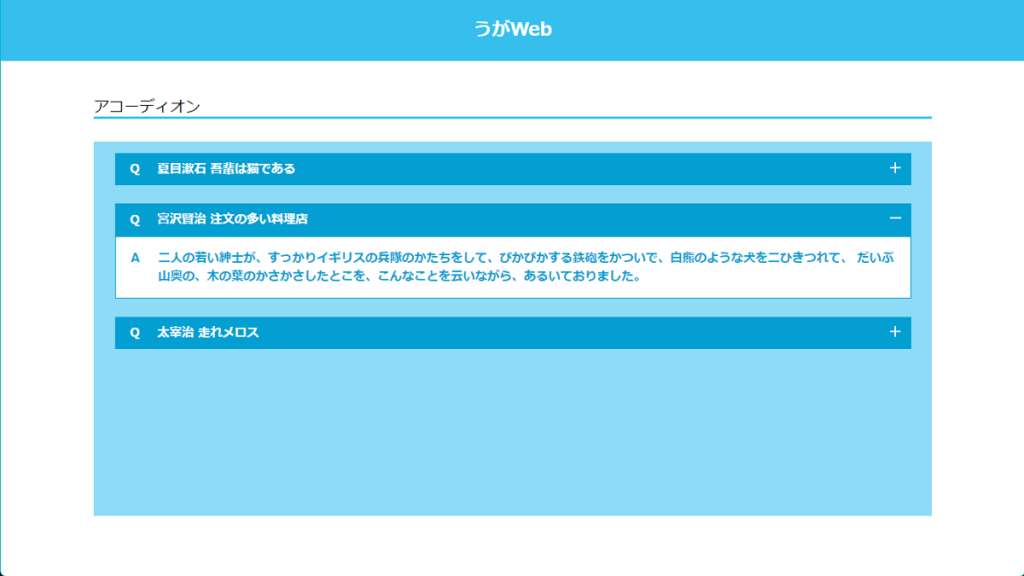
jQueryのトグルを使用したアコーディオン
せっかく作ったので、忘備録として残す。 構成の考査 大体の構成は以下の通り。 常... -

VSCode DOCTYPE html のスニペットを作ってみた。
毎回同じ head を書くのが面倒 これからjQueryのファイルを沢山作ろうと思っている... -

VSCode 12のプラグイン & 基本設定
使うプラグインを整理してみた。 おすすめ 12のプラグイン一覧 Japanese Language ... -

「SiteGuard WP Plugin」が効かない?サブディレクトリに WordPress を入れた時の設定法
WordPressのファイル構成 いろいろな講座にお世話になりながらWordPressを自作して... -

在宅プログラマへの道【無料、低料金を選んだロードマップ】
「あまうが」がプログラミングの勉強を始めた訳 プログラマになりたいと思ったのは... -

プログラミング講座の購入基準と興味がある講座【あまうが編】
何を自分の基準にするか プログラミングの学校、サービスって本当にたくさんある。... -

プロゲート 1か月継続してやってみた。
継続は大事 少々、愚かなる反省に付き合ってくださいな(笑) そうそう、継続は大事... -

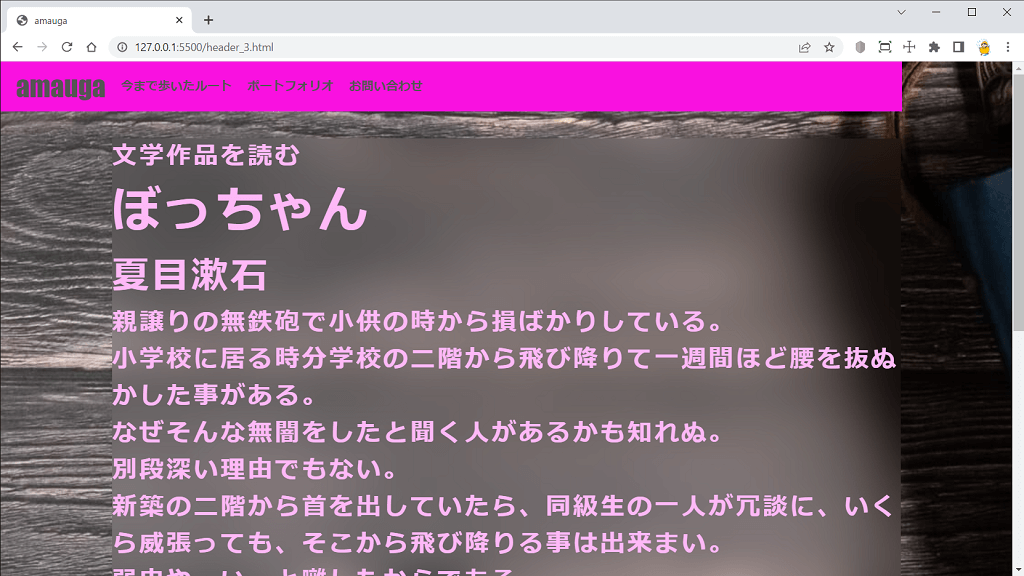
【CSS】ヘッダーを固定したら、ずれたんだけど!の対処法
サイトの上部にずっとヘッダーを表示したい。 ヘッダー部分がずっとサイトの上部に... -

【CSS】垂直方向の中央に揃えるプロパティが効かない。
line-height は使用しない 自動翻訳されて複数行になってしまった場合、高さを指定... -

【CSS】ナビゲーションメニューを作りたい。フッターメニューも一緒に。
ホームページにはなくてはならないナビゲーションメニュー。大体ホームページの上... -

【初心者必見】これだけは覚えよう!CSSのプロパティ
CRI BOOT CAMP 入門編で出てきたプロパティを掲載する。入門編にでてくるぐらいだ...