
アドセンス審査の申請用コードを貼ってね。

了解!
よしできた。
保存するよ。

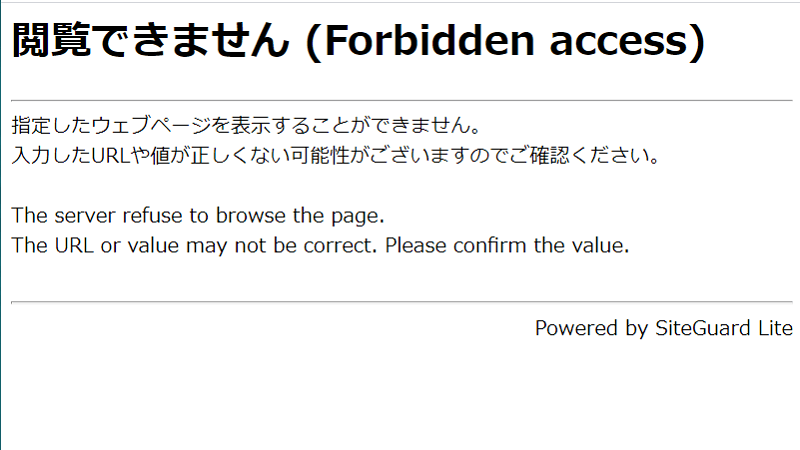
閲覧できません!

うが~!!
なんでよ?
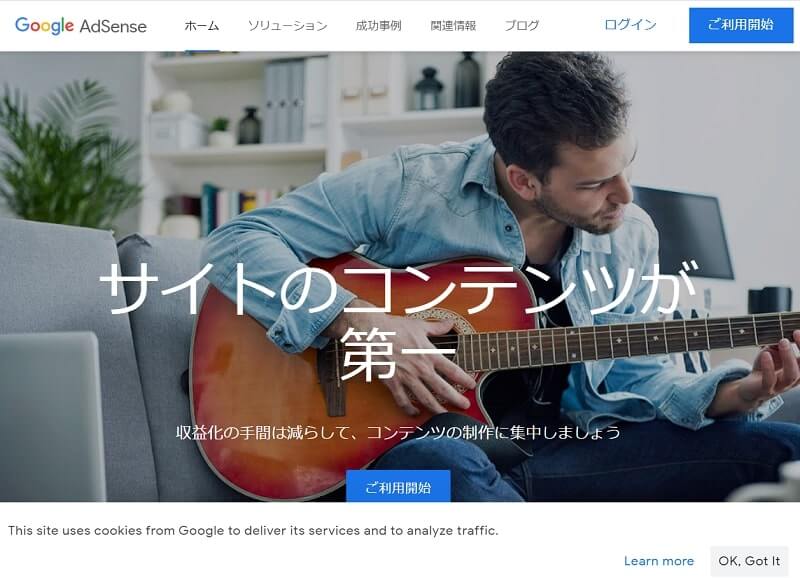
グーグルアドセンスの審査申請をしてみた。
アドセンスのサイトにさえ行けば、あとは手順に沿って記入していくだけ。

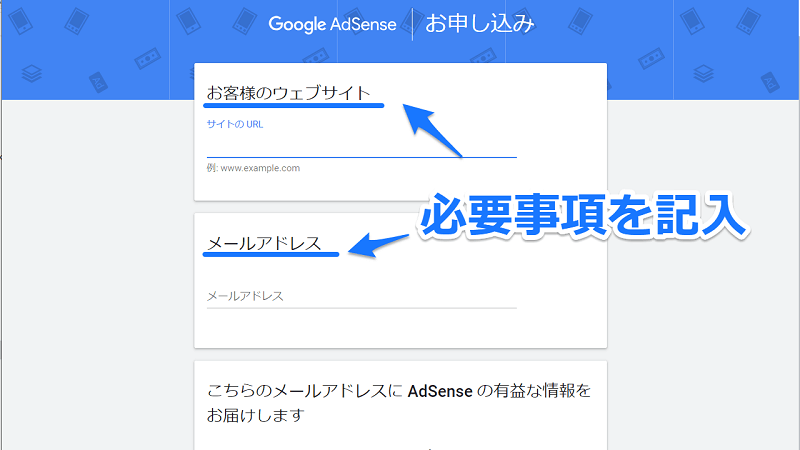
審査用コードを取得
登録したい自分のサイトのURLとメースアドレスを入力して「次へ」。

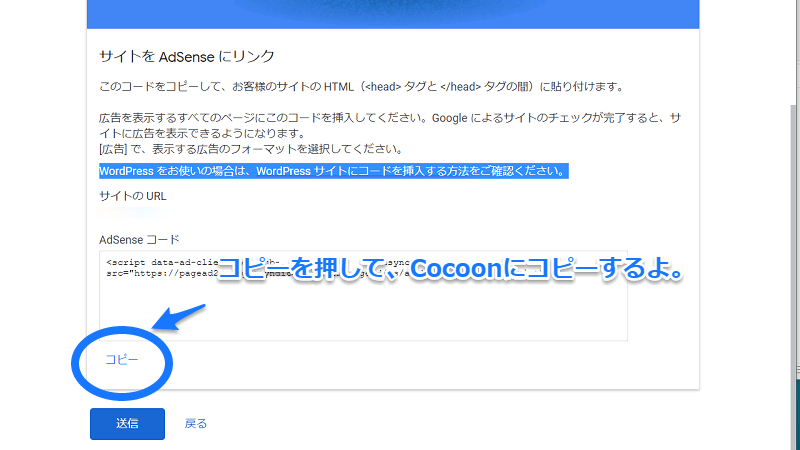
審査用のAdSenseコードを「コピー」をしてcocoonに移植するよ。

審査用コードをCocoonにコピーする。
Google AdSenseの認証用コードを貼る場所を確認しよう。
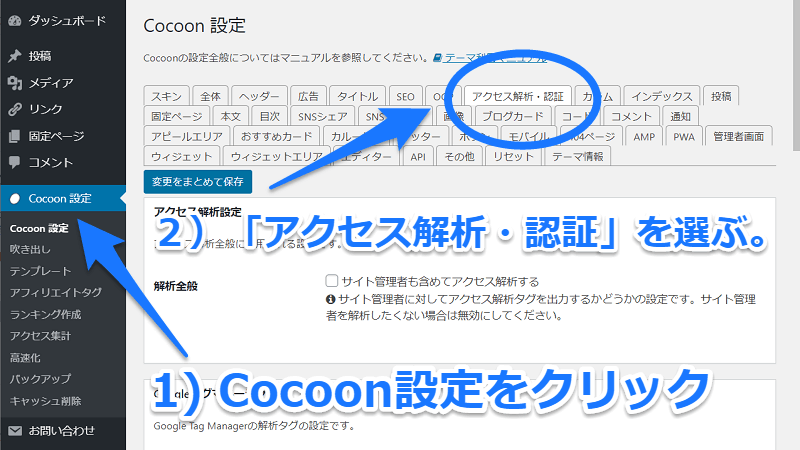
「ダッシュボード→Cocoon設定→アクセス解析・認証」タブにある「ヘッド用コード」の欄に貼るんだって。

「アクセス解析・認証」を選んだら、スクロールして下の方に移動してね。
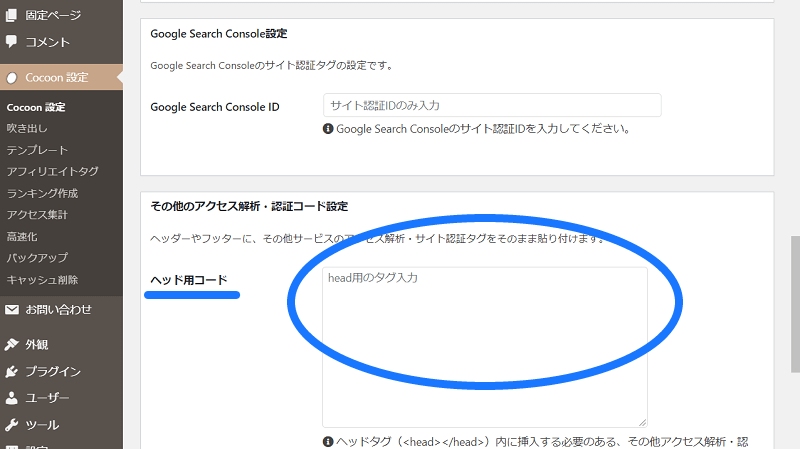
目指すは「その他のアクセス解析・認証コード設定」。
「ヘッド用コード」の中にコピーをするよ。
アドセンスの審査終わったらこのヘッド用コードにコピーした「タグ」は削除するんだって。そのまま残しておくと、うまく広告をカスタマイズできないんだって。

で、下まで移動して、「変更をまとめて保存」を押すよ。

「閲覧できません」と表示されたら。
で、「あまうが」が初めて保存したときはこんなエラーがでたよ!
でも、記事を書こうと思って他のサイトで確認したらこのエラーは出なかった。
その間にアップグレードがあって問題なくなったのかな?
まぁ、このエラーが出たらこれで対応してみてね。

この表示がでてきたら、サーバーで「WAF」を一度解除しないといけないのよ。
ちなみに「WAF(Web Application Firewall)」は大事なセキュリティーだから、保存し終わったら元の通りに有効しておくことが大切!
「あまうが」は「ConoHa」の「WING]を使っているよ。
ConoHaユーザーでこの表示が出てきたら参考にしてね。
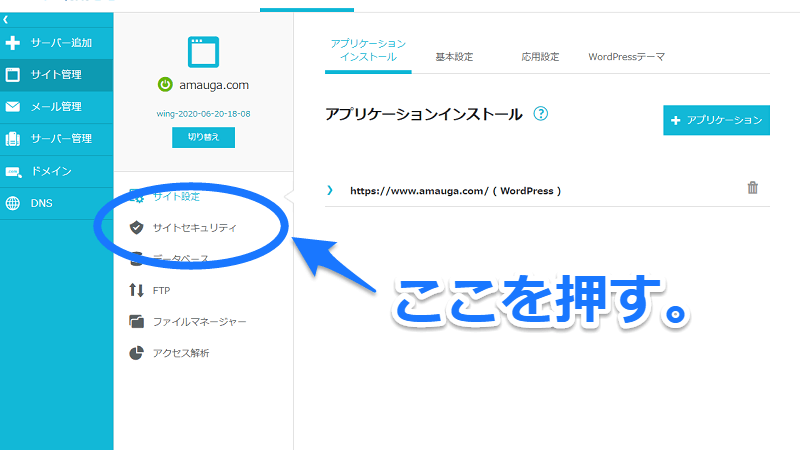
まずは、ConoHaのサーバーに接続するよ。
ConoHa をこのはちゃんで可愛く!


絶対こっちの方が可愛いよねー。
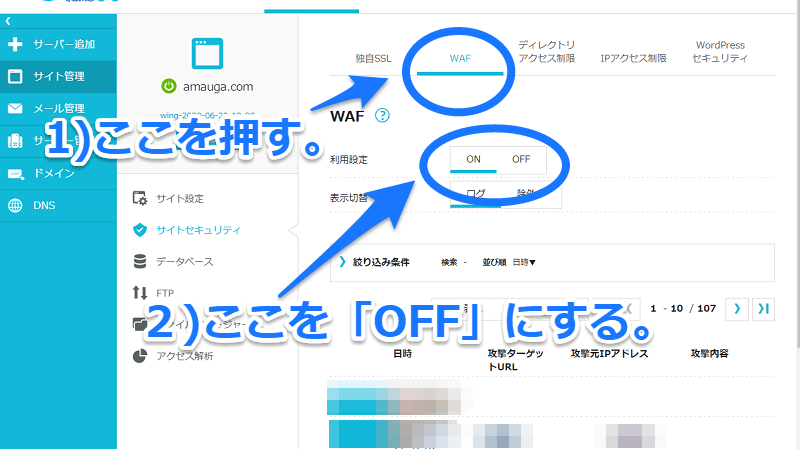
「WAF」を一度「OFF」にする。
おっと、さてさて本題。


で、この状態で、「ワードプレス」に戻るよ。

これで、きちんと保存されているよ。
「WAF」を「ON」にするよ。
ちゃんと「WAF」を「ON」にしておいてね!
大事なことだから2度言ったよ!
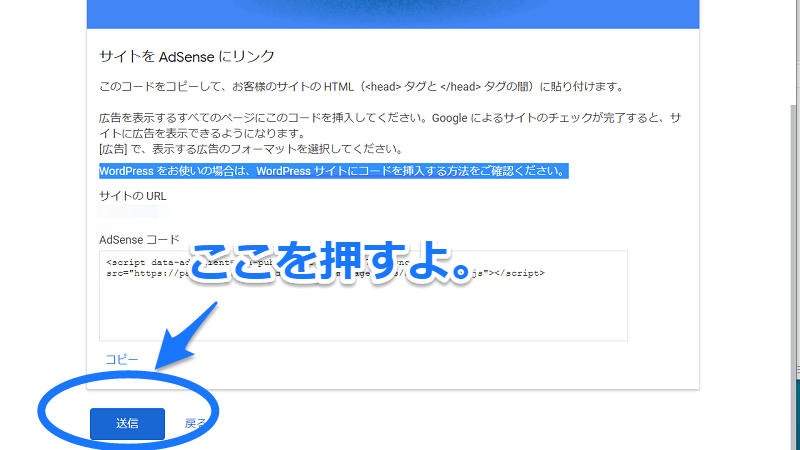
そしたら、今度はアドセンスの画面に戻って、「送信」を押してね。

さいごに
後は、グーグルアドセンスからの連絡を待つ。
受かるといいね!










コメント