
あの広告素敵。
関連コンテンツの中に溶け込んでいる広告。
だけど、一定数のPVがないと表示できないんだって。
残念。

そうだね。
でも、自分のサイトの記事一覧の中に似たような広告を出すことができるよ。
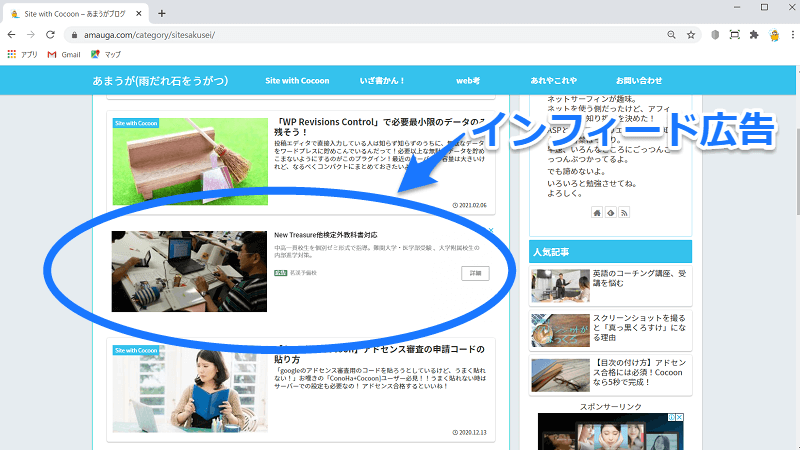
インフィード広告って何?
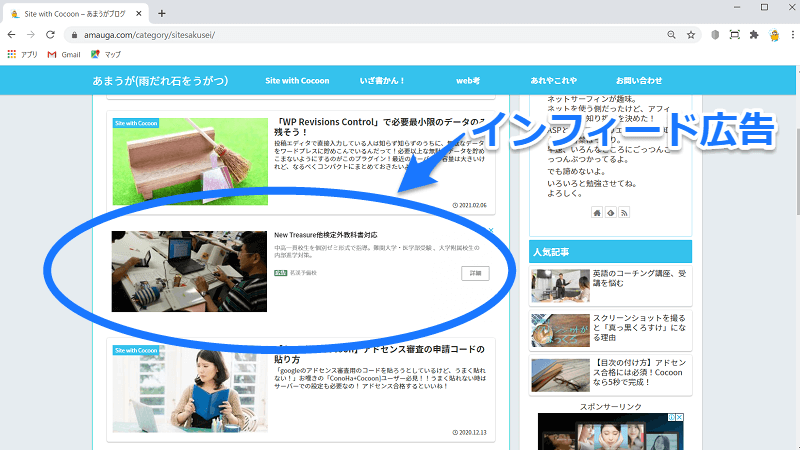
この広告、周りに溶け込んでいて、良いと思わない?

広告だと主張しすぎない広告!
一体化してきれいだなって思う。
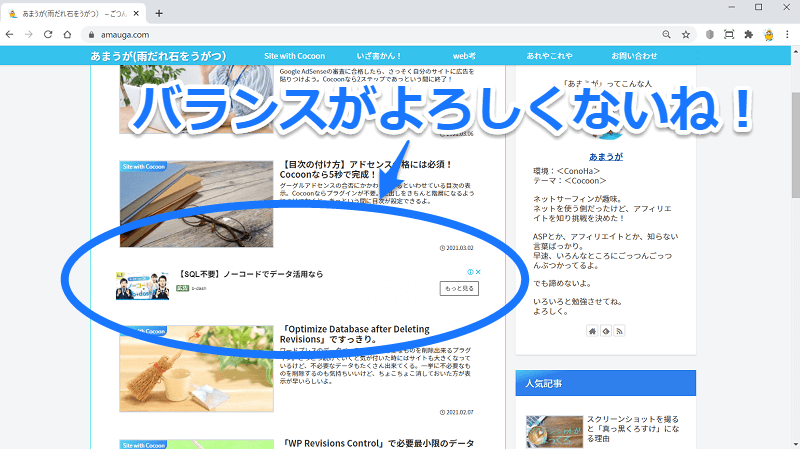
ただ、幅を変えると周りのアイキャッチと大きさが若干変わってきてしまう…。
しばらくなんとか調整できないかと頑張ってみたけど、諦めた!(笑)
デザイン沼だよと自分に言い聞かせて。
「インフィード広告」の設定に取り掛かる前に、やっておかなければいけないことがあるよ。
それは、Google AdSense のディスプレイ広告の設定。
終ってない人はまずその設定からしてね。
「インフィード広告」設定の注意点
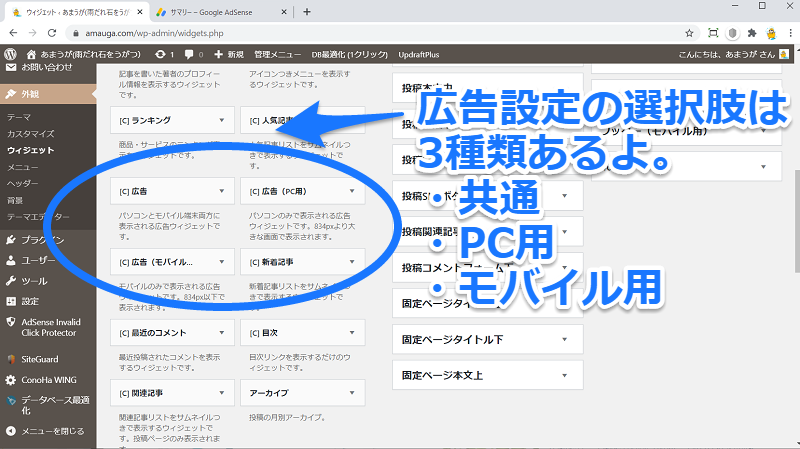
インフィードの設定箇所は、共通、デスクトップ用とモバイル用と3種類あるよ。

コードも、PC用とモバイル用と別れているよ。
PC用のコードを「[C]広告(共通)」に入れるとどうなるかっていうと…。

逆に、「[C]広告(共通)」にモバイル用のコードを入れると、こんな感じになったよ~。

なので、デスクトップ用とモバイル用のコードを作らないといけないみたい。
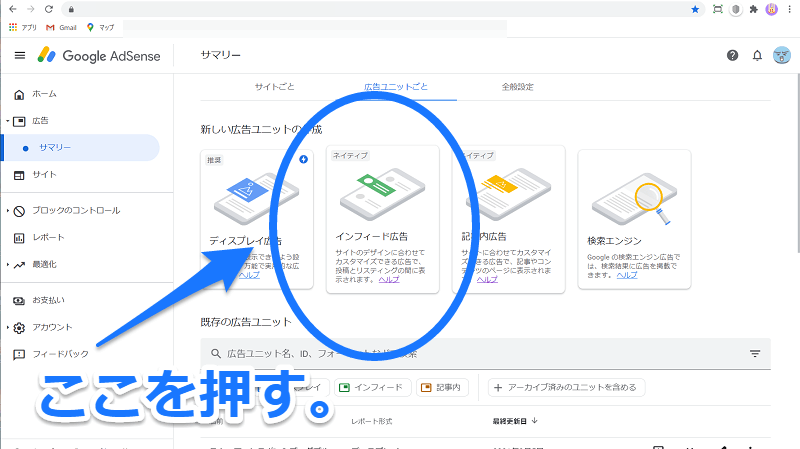
「インフィード広告」の設定を2ステップで。デスクトップ編
Google AdSenseでコードを取ってくる。
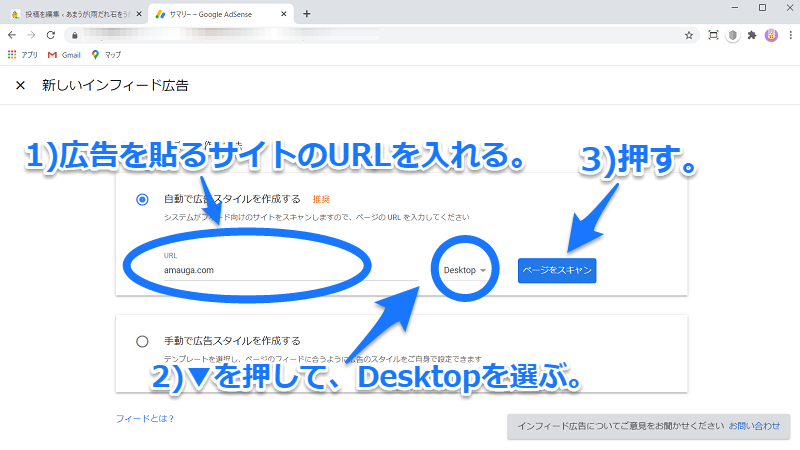
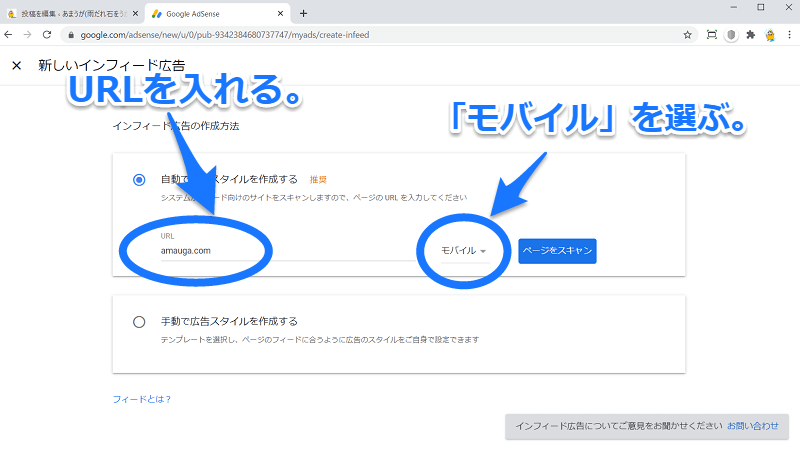
インフィード広告を表示させるためには、Google AdSenseからコードを持ってくる必要があるよ。


デフォルトは「モバイル」だから注意してね!
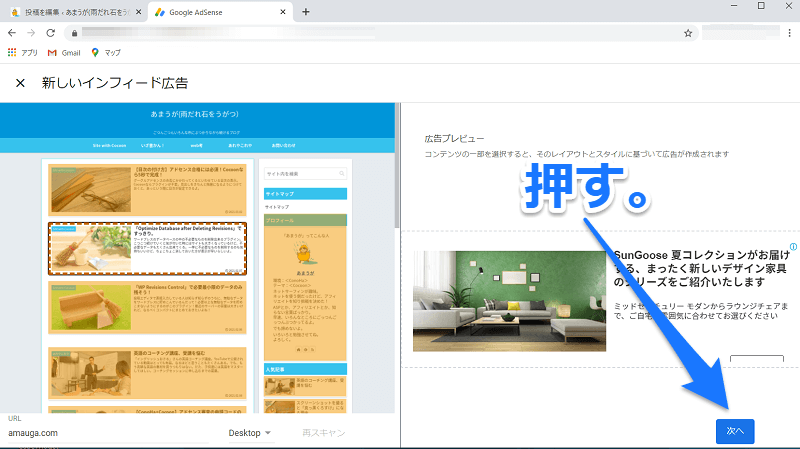
ページをスキャンしてくれて、プレビューを表示してくれるよ。


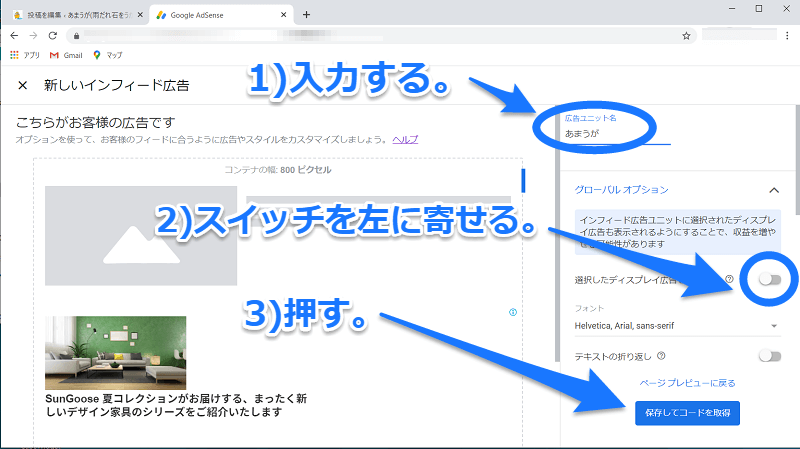
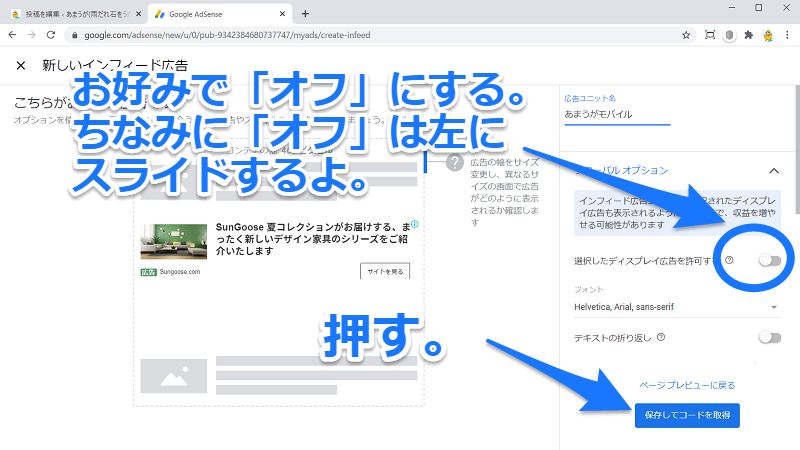
「選択したディスプレイ広告を許可する。」は「オフ」にしたよ。
「オフ」にすると広告の表示数は減るけど、今回は見た目を取ろう(笑)
「オン」のままだとバナー型のディスプレイも表示されるのね。
それがちょっと個人的に嫌(笑)。
気にしない&収益の方が優先ならば、「オン」でいいと思うよ。
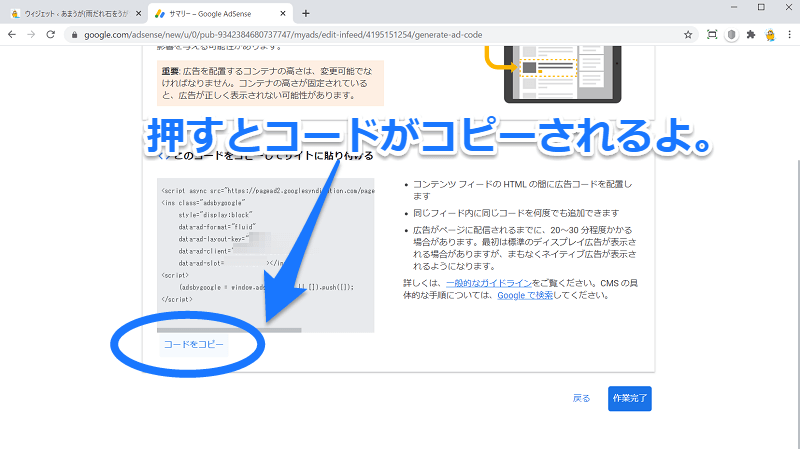
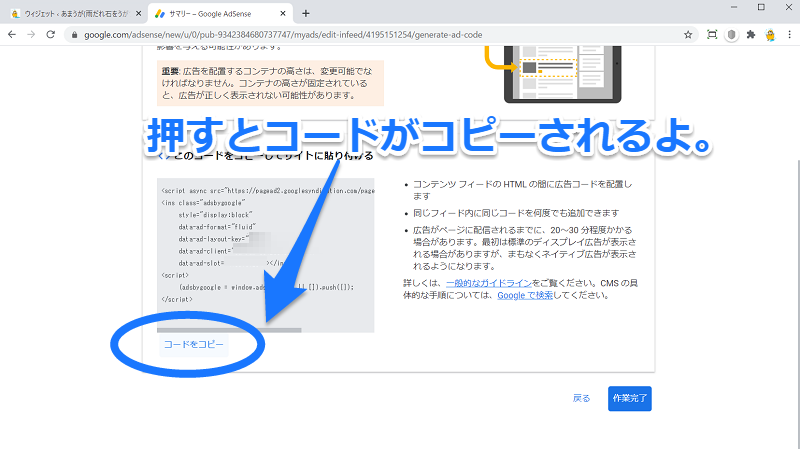
さぁ、コードをコードをコピーするよ。

ワードプレスに貼る手順も簡単。
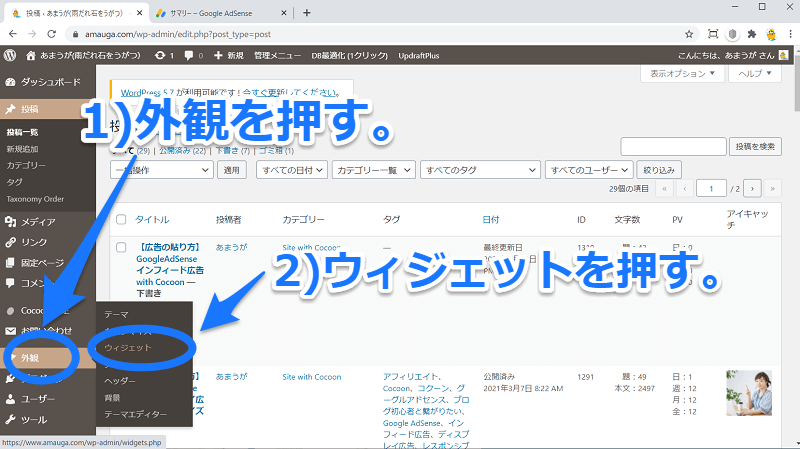
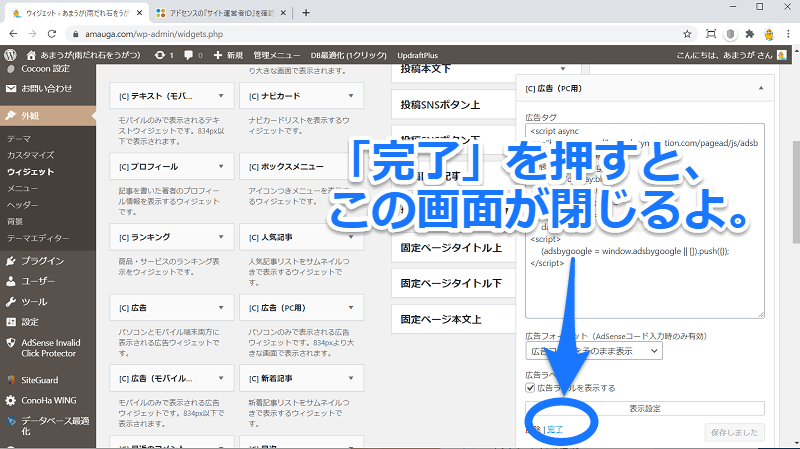
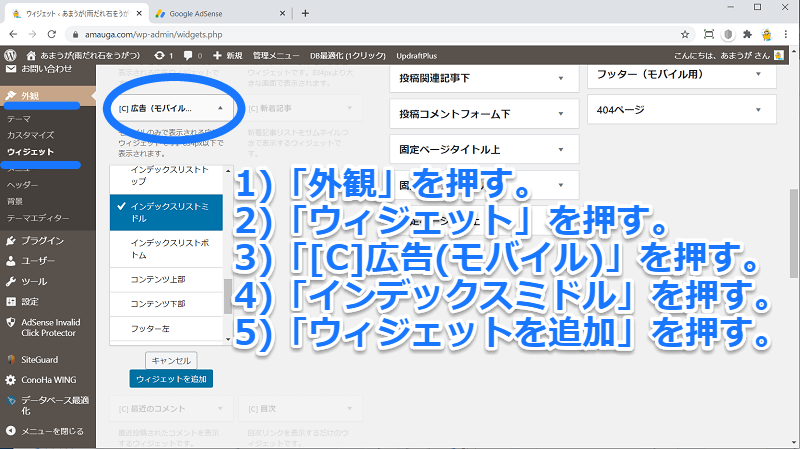
いよいよワードプレスにコードを貼っていくよ~。


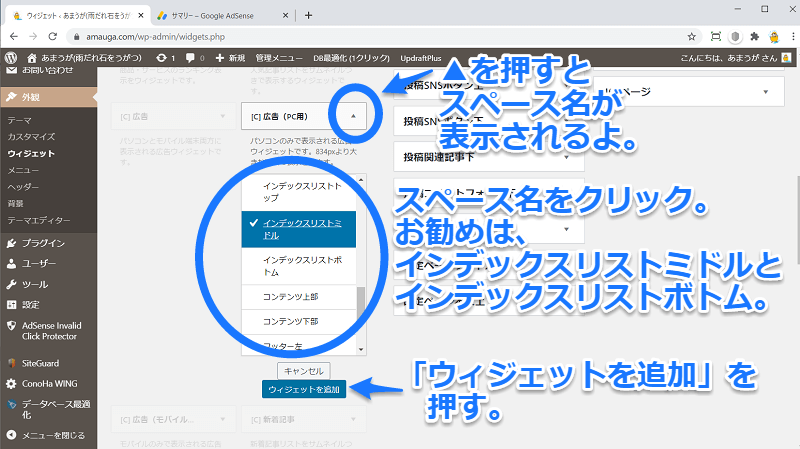
「ウェジットを追加」を押すと、次の画面が開くよ。


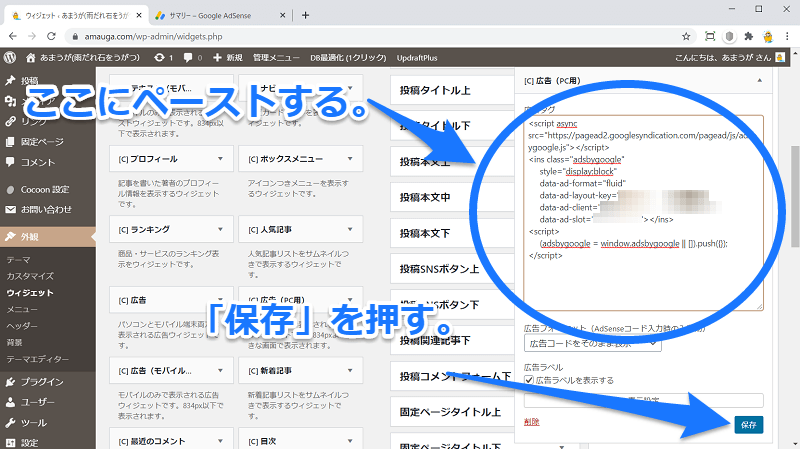
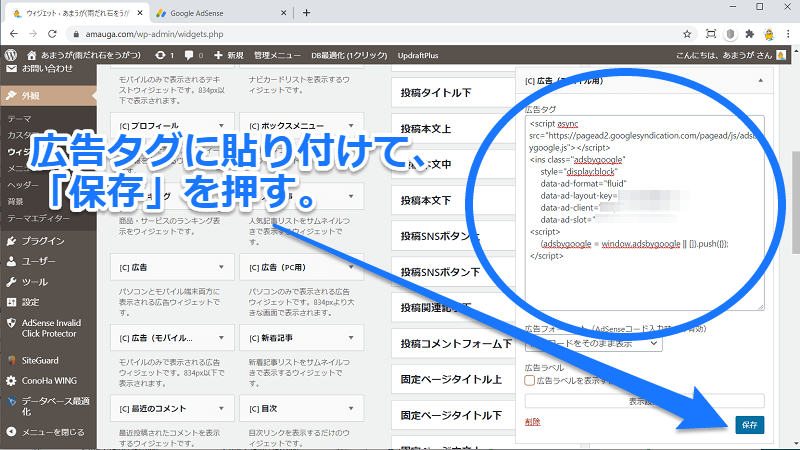
よし、これで、「インフィード広告」のPC用の設定は終わったよ!
綺麗に設定できたかな?

モバイル用の設定も2ステップで。
PC用の設定が終ったので、今度はモバイル用の設定もしよう!
手順はPC用の設定と同じ。
- GoogleAdSenseでコードをコピーする。
- ワードプレスに貼り付ける。
GoogleAdSenseでコードの作成するよ。


押したらPC用のコードが書かれていた画面と同じような画面が出てくるよ。

ワードプレスでの設定するよ。


これでインフィード広告の設定は終了!
これを読んでくれたあなたは頑張った!
うん、「あまうが」も頑張った!










コメント