
グーグルアドセンスの合格はもらったから、
広告を貼ろう!
どうすればいいのかな?

Cocoonでの広告の貼り方は2ステップ。
あっという間に設定が出来るよ。
「Google AdSense(グーグルアドセンス) 」の審査用のコードを消す。
グーグルアドセンスの審査のときに貼り付けた審査用のコードを残していると自動広告の表示になってしまうんだって。
自動広告は便利かもしれないんだけど、アフィリエイトとの兼ね合いもあるし、「あまうが」は自分で位置を指定したい。
だから、審査用のコードは削除しよう。
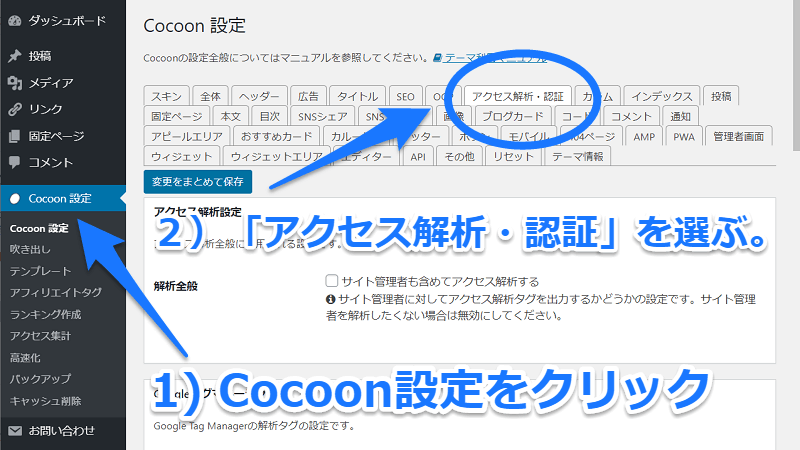
審査用のコードを貼った場所は「Cocoon設定」→「アクセル解析・認証」の「Hヘッド用コード」の欄だったね。詳しくはこちら。

広告掲載の自動化の解除は2ステップで。
「Cocoon(コクーン)」で自分の思ったところに広告を表示するには、広告掲載の自動化の解除が必要だよ。これは、「Cocoon設定」→「広告」→「アドセンス表示方式」のところに説明が書いてあるよ。
これは2ステップ。
Cocoon(コクーン)での設定とGoogle AdSense(グーグルアドセンス)での設定が必要だよ。
Cocoonでの設定
「Cocoon設定」→「Cocoon設定」の「広告」タブを選ぶ。
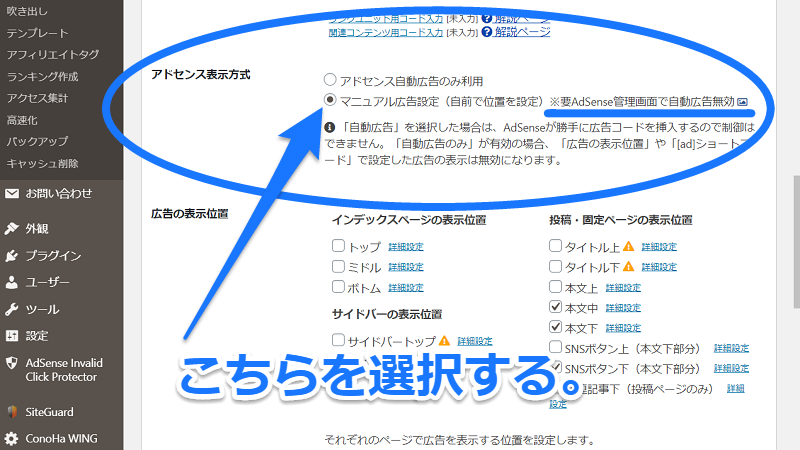
「アドセンス表示方式」の項目手で「マニュアル広告設定」を選ぼう!

この画面は後でまた使うので、新しいタブで「Google AdSense」を開いてね。
Google AdSenseでの設定
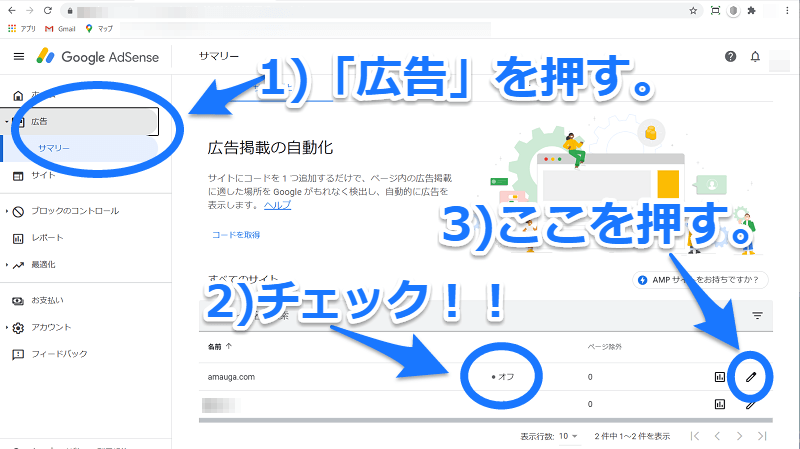
「Google AdSense」で「広告」を押して、「広告の掲載の自動化」が「オフ」の状態であることを確認してね。「オン」だったら、鉛筆マークを押して編集しよう!

これのスイッチ、いっつもどっちか迷うんだよね…。
私の感覚だと左に寄せると「YES]って思うんだけど、違うみたい…。

これで、広告掲載の自動化を解除できたよ。
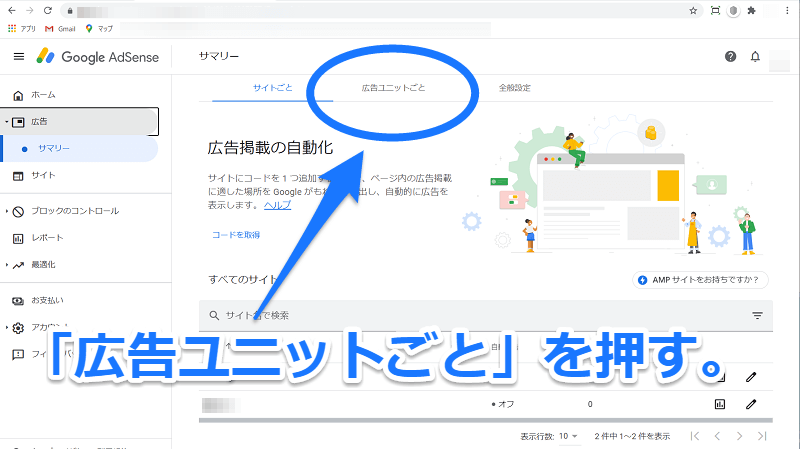
「Cocoon設定」の「広告」にコードを2ステップで貼りつける。
さて、今度は基本となる「Google AdSense」のコードをCocoon設定に貼り付けるよ。
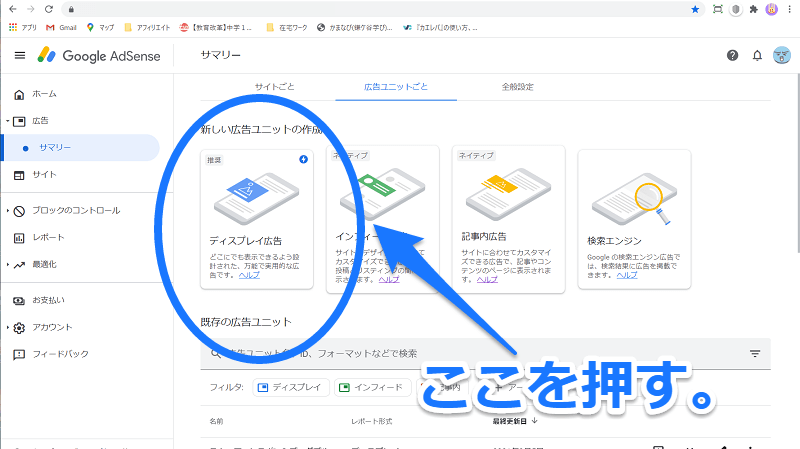
コードを取得する。

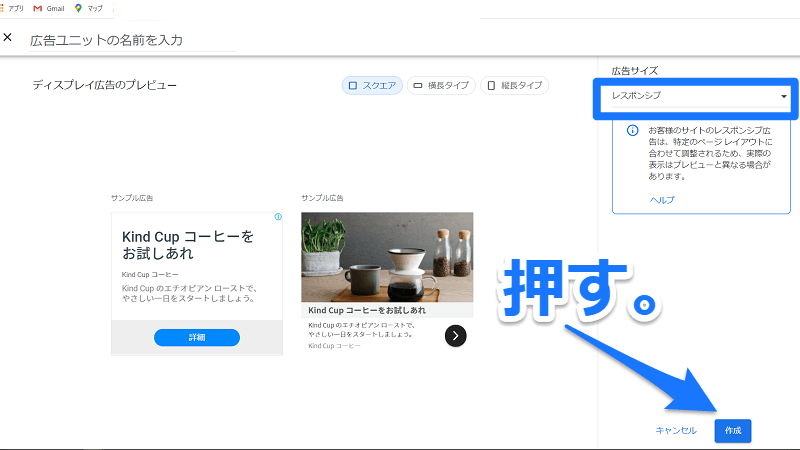
デフォルトのままのコードをコピーするよ。


レスポンシブ(広告サイズ)
レスポンシブというのは、反応が良い様子という意味だよ。
レスポンシブル広告のコードを使用すると、サイトを見ているのが、携帯でも、タブレットでも、PCでも、それぞれに合わせた表示方法で広告を表示してくれるんだって。
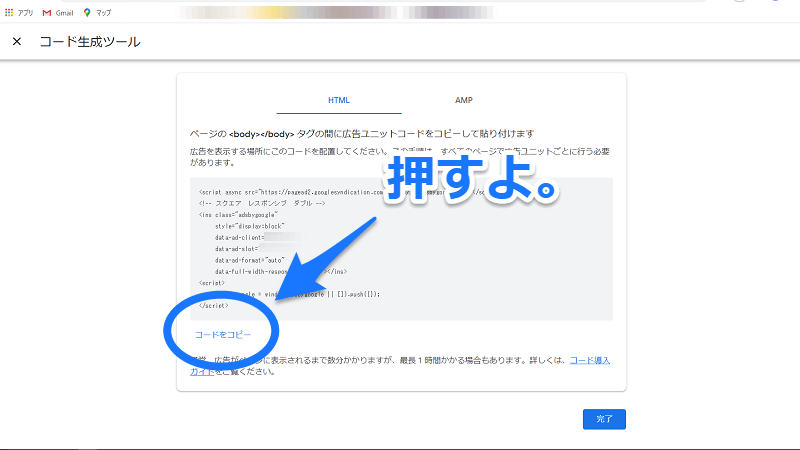
コードをコピー

Google Adenseでの作業はここまで。
あとはコクーンでの設定だよ。
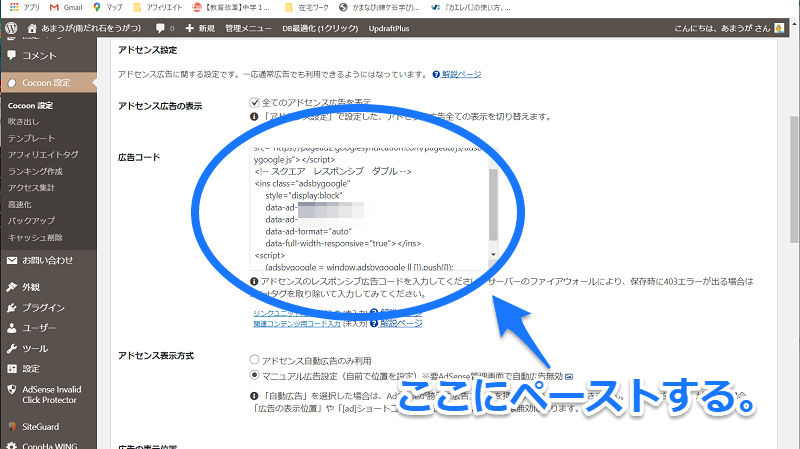
「Cocoon設定」の「広告」タブの「広告コード」にコードを貼る。

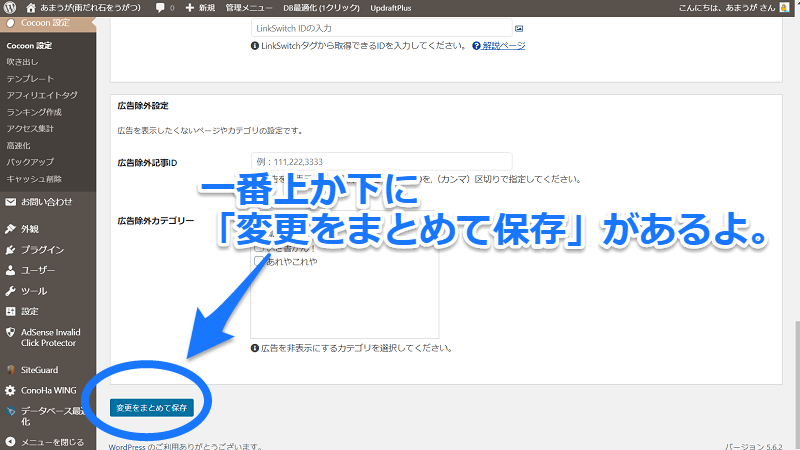
最後に保存を忘れないようにね。

これで一応、アドセンスは表示することができるよ。
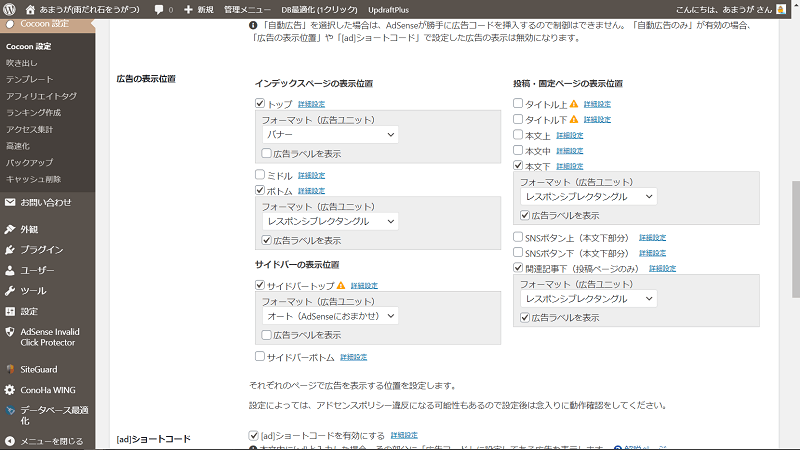
ちなみに、Cocoonのデフォルトはこんな感じ。

もうこれで、あなたのサイトにはGoogle AdSenseが表示されている!
なんて簡単なんだ!
作業は大変だけど、一度設定してしまえば、後は自動的にサイトに広告がつくからお手軽だね!
もちろん、カスタマイズして表示場所や形式を変えることも出来るよ。
参考にしてね。

お疲れ!「あまうが」でした。










コメント