
広告も貼れた!
なかなかいい感じ。
だけど、ちょっとこの部分に広告は出したくないな。
どうすればいいのかな?

Cocoonでは、広告の出し方をカスタマイズできるよ。
その設定の仕方も簡単
「Google AdSense」のディスプレイ広告のコードは貼ってある?
まず、「Google AdSense」のディスプレイ広告のコードを貼りつけていないと設定できないのよ。
まだの人はこの記事を読んでね。

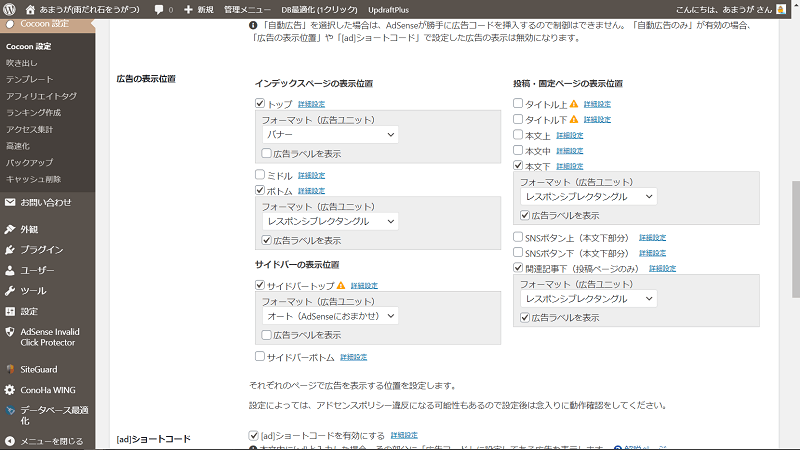
Cocoonのデフォルトはこんな感じ。

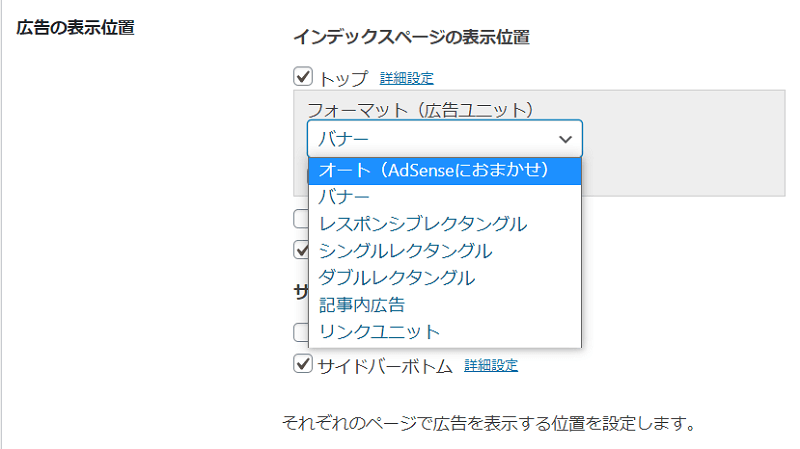
広告の表示の種類
ちょっと表示をいじくってみたい。
でもね、わからない言葉が多くて…。しらべてみたよ。

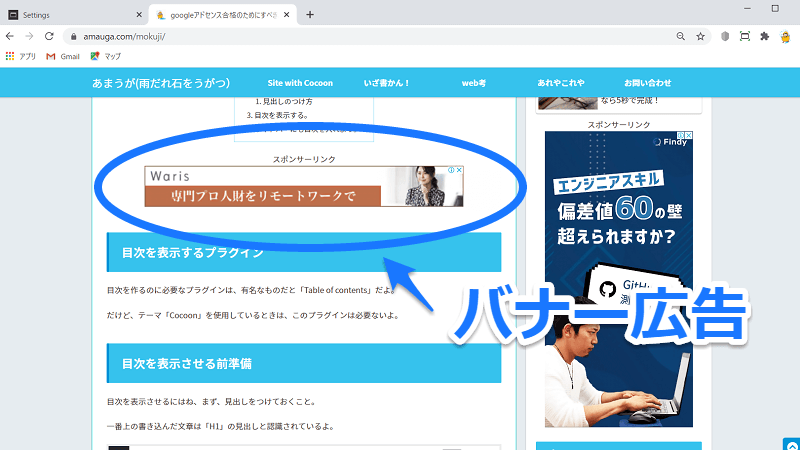
バナー
バナーとは、旗とか幟(のぼり)とかいう意味だって。
バナー広告は横に長細い広告のこと。ディスプレイ広告に分類される。

レスポンシブレクタングル
レクタングルというのは、矩形、長方形という意味なんだって。
レスポンシブは、反応が良い様子という意味だったよね。
これに設定しておくと、横長の広告だったり、正方形の広告だったりをその時の幅に応じて表示してくれるんだって。
特にこだわりがない場合は「レスポンシブレクタングル広告」でいいとおもうな。
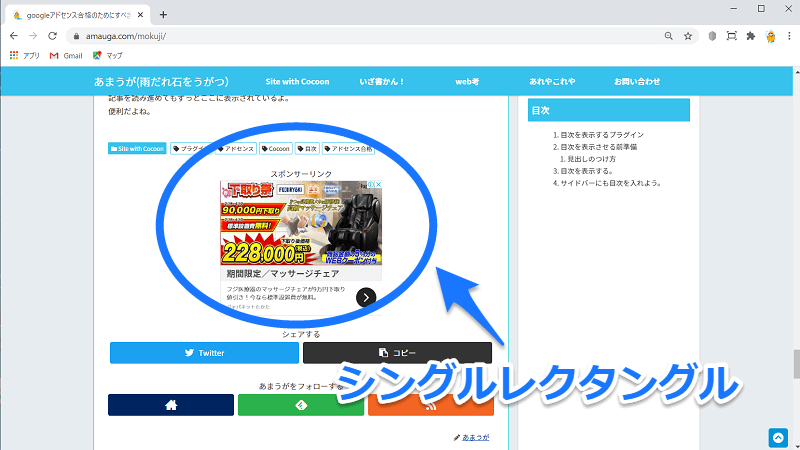
シングルレクタングル

まぁ、シングルっていってるから、一つの矩形の広告ってことよね。
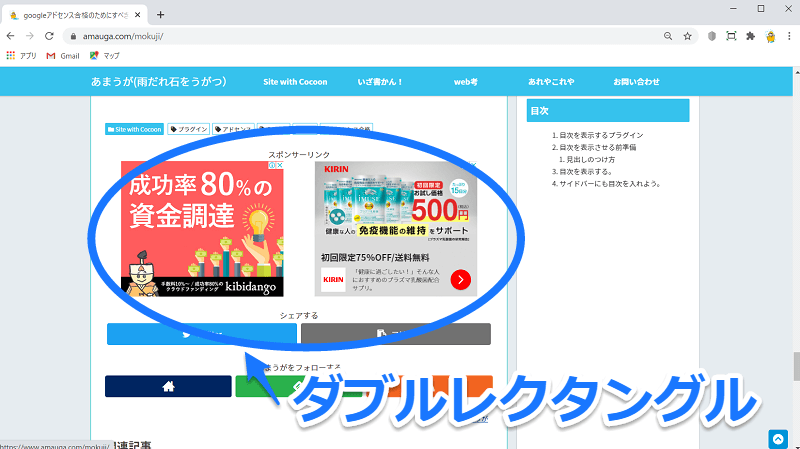
ダブルレクタングル

まぁ、これも、ダブルって言ってるんだから、二つの矩形の広告よね。
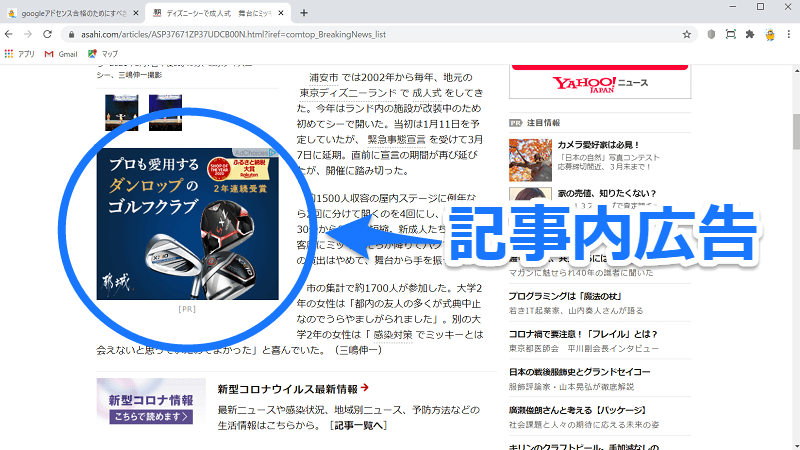
記事内広告

記事の中に表示される広告。見た目が良いよね。
「記事内広告」って設定できるの?
「あまうが」は「記事内広告」を表示させたかったの。
で、かなりの時間をかけたのだけど、「これって、ワードプレスで出来るの?」っていう疑問が出てきたよ。(もちろん、自分でコードをがりがり書ける人は出来るんだろうけど。)
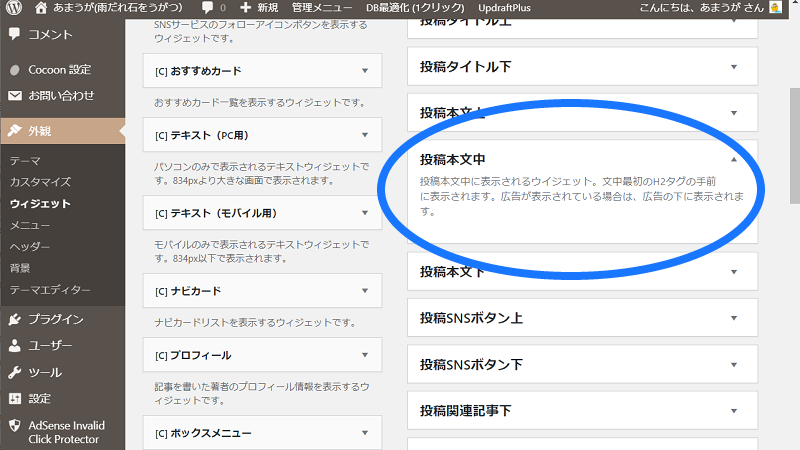
テーマ「Cocoon」で設定できない広告の表示は、「外観」→「ウェジット」で設定するんだね。
(あとで設定の仕方は書くよ。)

投稿本文中に表示されるウィジェット。
文中最初のH2タグの手前に表示されます。
広告が表示されている場合は広告の下に表示されます。
うーん、H2タグの前に表示するということはこのウィジェットでは設定できないよね…?
でも、ほかに設定できそうなウィジェットは、ないよね…?
作業沼に落ちかかったけど、重要なポイントではないなと広告の記事内表示は諦めることにしたよ。
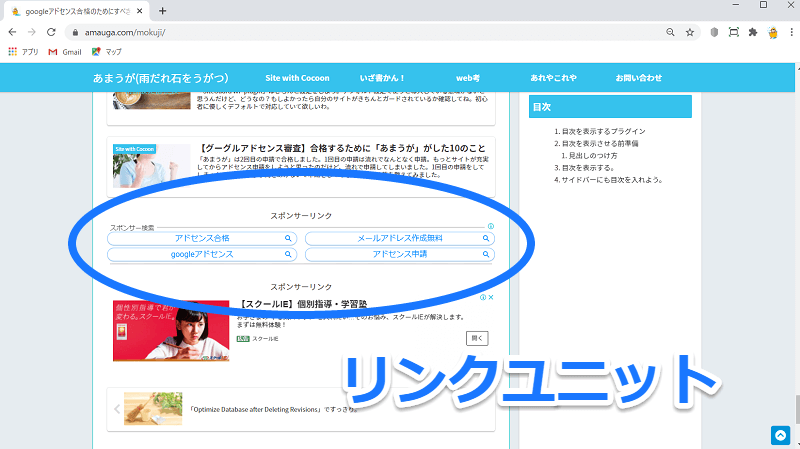
リンクユニット
これは、2021年3月10日以降配信されなくなるんだって。
ちなみにこんな感じの広告。
これは選択しないでおこう。

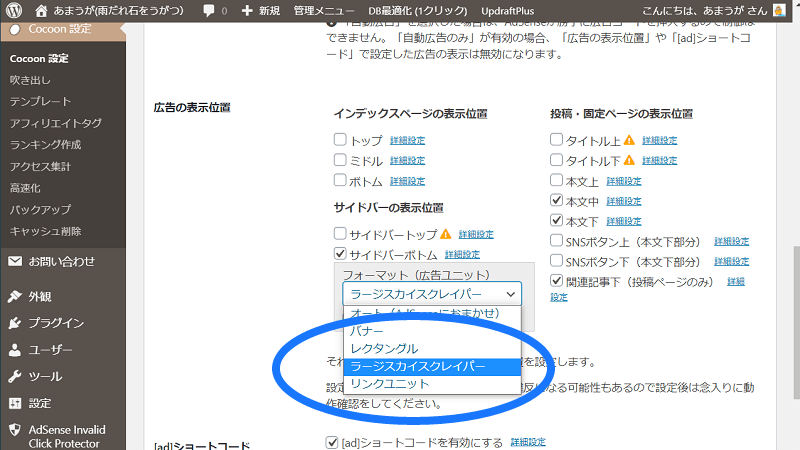
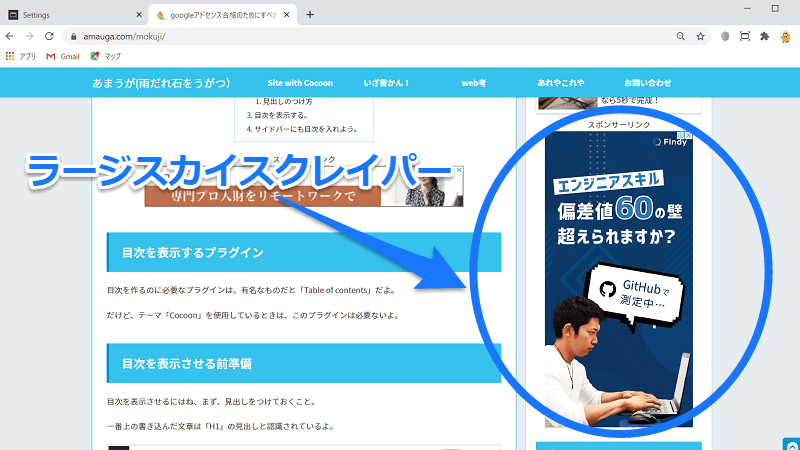
ラージスカイスクレイパー
これは、「サイドバーの表示位置」のみにある選択肢だよ。

これを選んだら、サイドバーにこういう広告が表示されたよ。

大きいけど、本文を読むのに邪魔にならないので、よい広告だ!
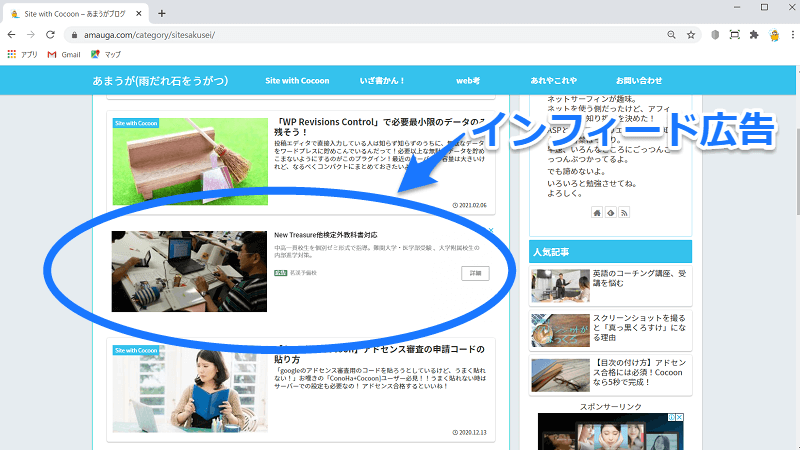
インフィード広告
いろんなところで見るこれが一番やりたかった!

広告だと主張しすぎない広告!
一体化してきれいだなって思う。
ただ、幅を変えると周りのアイキャッチと大きさが若干変わってきてしまう…。
しばらくなんとか調整できないかと頑張ってみたけど、諦めた!(笑)
デザイン沼だよと自分に言い聞かせて。
ちなみに、このインフィード広告の貼り方は、こちらを見てね。
「あまうが」の広告表示設定
広告の表示のカスタマイズって、好みがあるから「これが良い!」って言うのはないよね。
がっちり収益を求めるなら、「Google Adense」で広告の種類と場所別にコード作成してウェジットで貼り付けてどの場所に度の広告を置くのがいいのか研究する必要があるんだと思う。
「あまうが」は今はアクセス数を増やさないといけないので、PV数が増えてから研究しようと思う。
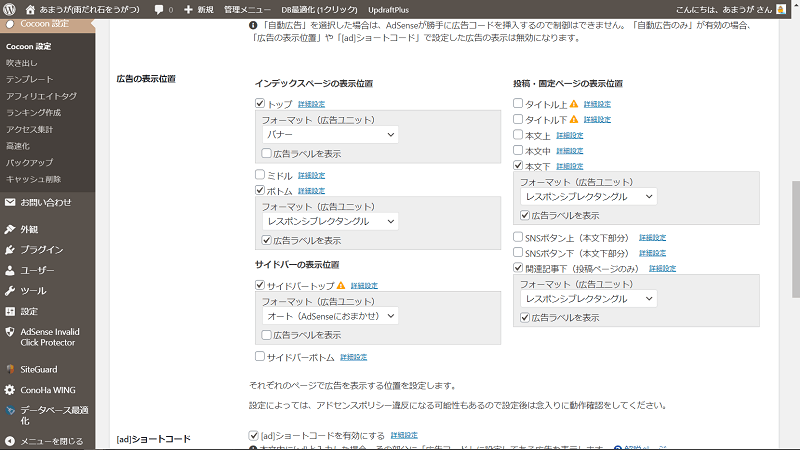
さてさて、デフォルトはこんな感じだったよね。

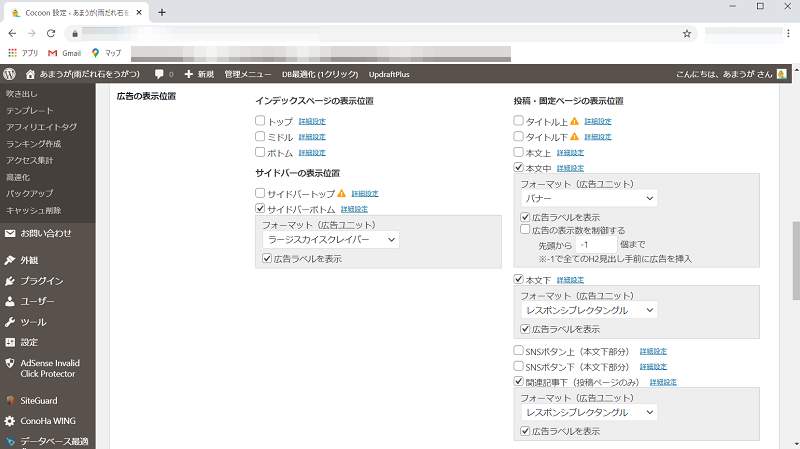
「あまうが」は、こんな感じでカスタマイズしたよ。

インデックスページ
- 「インデックスページの表示位置」のチェックはすべて外す。
「あまうが」はインデックスページには、インフィード広告を貼りたい。
だからすべてチェックを外したよ。
サイドバーの表示位置
- 「サイドバートップ」のチェックは外す。
グローバルメニューにかからないように気を付けないといけないし、いきなり広告が目に入るのも嫌だから。 - 「サイドバーボトム」はチェックをいれて、「ラージスカイスクレイパー」を選択。
サイドバーなら記事を読むときに邪魔にはならないかなと…。
投稿・固定ページの表示位置
- 「本文中」にチェックを入れて、「バナー」を選択。
あんまり入れると記事を読んでもらえないかなと思うので、本文が始まる最初の見出しの前に1つだけあまり主張しない広告を入れさせてもらおうと思ったよ。 - 「本文下」にチェックを入れて、「レスポンシブレクタングル」を選択。
本文を読み終わった後なら大きな広告でも気にならないだろうと思った。 - 「関連記事下」にチェックを入れて、「レスポンシブレクタングル」を選択。
上の理由に同じ。
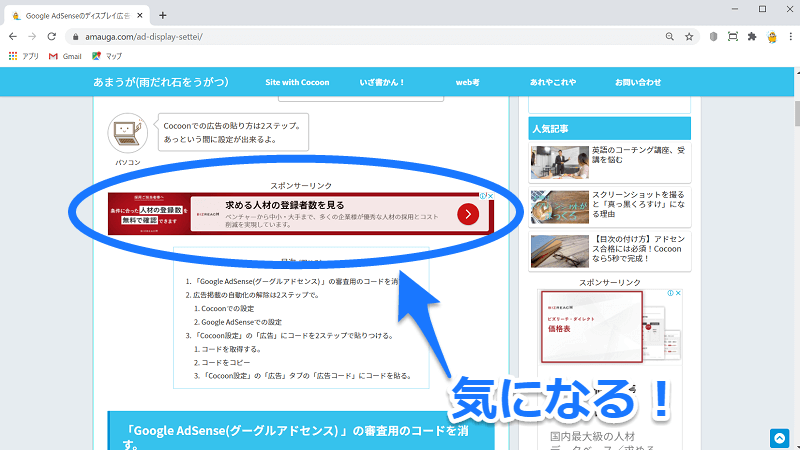
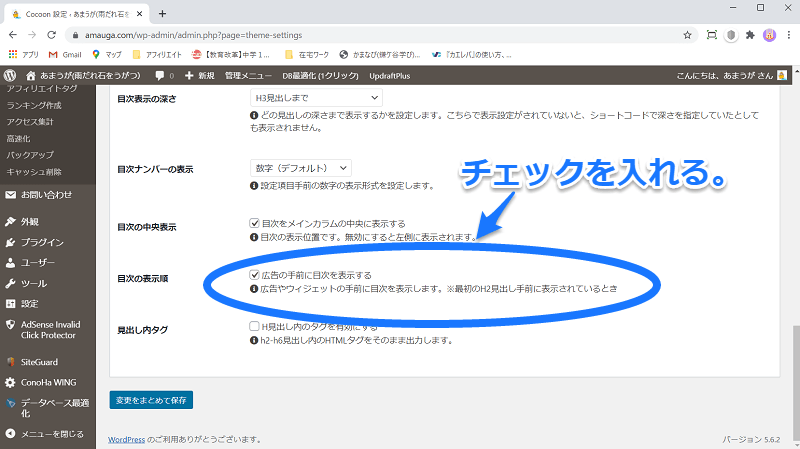
広告は目次の下に表示したい!

「あまうが」は、とても気になった!
出来れば広告は目次の下に来てほしい。
出来るのよ!
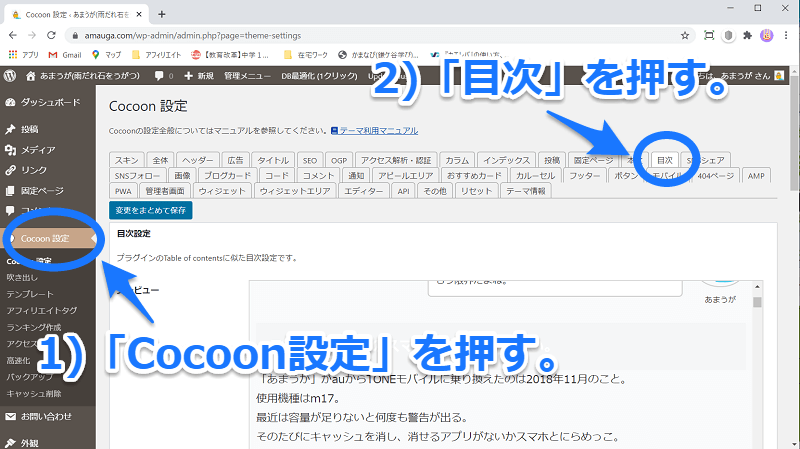
目次の上の広告を下に持ってくることが!
「Cocoon設定」の「目次」から設定できるよ。


これでOK!

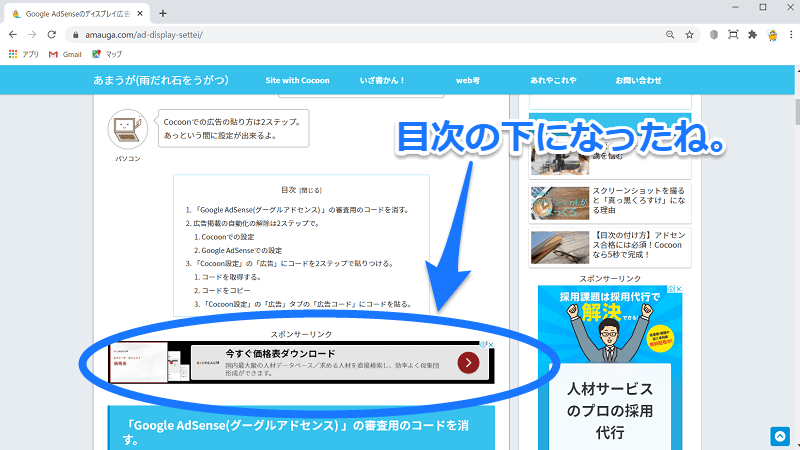
うん、出来た!
自己満の世界だけど、良いと思う!
じゃぁ、お疲れ!「あまうが」でした!









コメント