絶賛、ポートフォリオ作成中。
終わりはみえて…こない。
昨日はコンタクトフォーム7で1日溶かす。
でも、ちょっとわかってきた気がする。
チェックボックスを選択したはずなのに表示されないんだけど!
リセットcssを使ってない?
チェックボックスが表示されないのは、リセットCSSで表示を消しているから。
私はdestyle.cssを使っているのだけど、その中に以下のコードがある。
作業するときはこのコードをコメントしておくと表示されるので作業しやすいよ。
button,
input,
optgroup,
select,
textarea {
-webkit-appearance: none;
/* 1 */
appearance: none;
}コンタクトフォームを整える
メニューの「お問い合わせ」をクリックする。
コンタクトフォームの名前を書く。

フォームのタブがデフォルトで表示される。
<div class="p-ContactBodyList__ContactItem p-ContactItem">
<div class="p-ContactItem__Header p-ContactItemHeader">氏名</div>
[text* your-name autocomplete:name class:p-ContactItemInput p-ContactNameData placeholder "例) うがCoding"]
</div>
<div class="p-ContactBodyList__ContactItem p-ContactItem">
<div class="p-ContactItem__Header p-ContactItemHeader">
メールアドレス
</div>
[email* your-email autocomplete:email class:p-ContactItemInput p-ContactEMailData]
</div>
<div class="p-ContactBodyList__ContactItem p-ContactItem">
<div class="p-ContactItem__Header p-ContactItemHeader">
表題
</div>
[text* your-subject]
</div>
<div class="p-ContactBodyList__ContactItem p-ContactItem">
<div class="p-ContactItem__Header p-ContactItemHeader">
メッセージ本文 (任意)
</div>
[textarea your-message]
</div>
<div class="p-ContactBodyList__ContactItem p-ContactItem p-ContactItem-line u-TextCenter">
<p>お客様からお預かりした個人情報は、ご依頼に関するやり取りのみに使用いたします。</p>
[acceptance acceptance-presonal ] 個人情報の取扱いに同意する。 [/acceptance]
</div>
<div class="p-ContactBodyList__ContactItem u-TextCenter">
[submit class:p-ContactItem-Submit "送信" ]
</div>id も class名もつけることもできる。
ページから呼び出す
体裁を整えたコンタクトフォームをページから呼び出すコードは以下の部分に書かれている。

<?php echo do_shortcode('エラー: コンタクトフォームが見つかりません。'); ?>このコードをフォームをページに貼る。
JavaScriptを使わなくても、入力チェックと送信ボタンの管理ができる。
問い合わせのページを作成する時の必要事項がかかれているかどうかのチェックを、コンタクトフォーム7を利用して対応することが出来る。
ちょっと嬉しい。
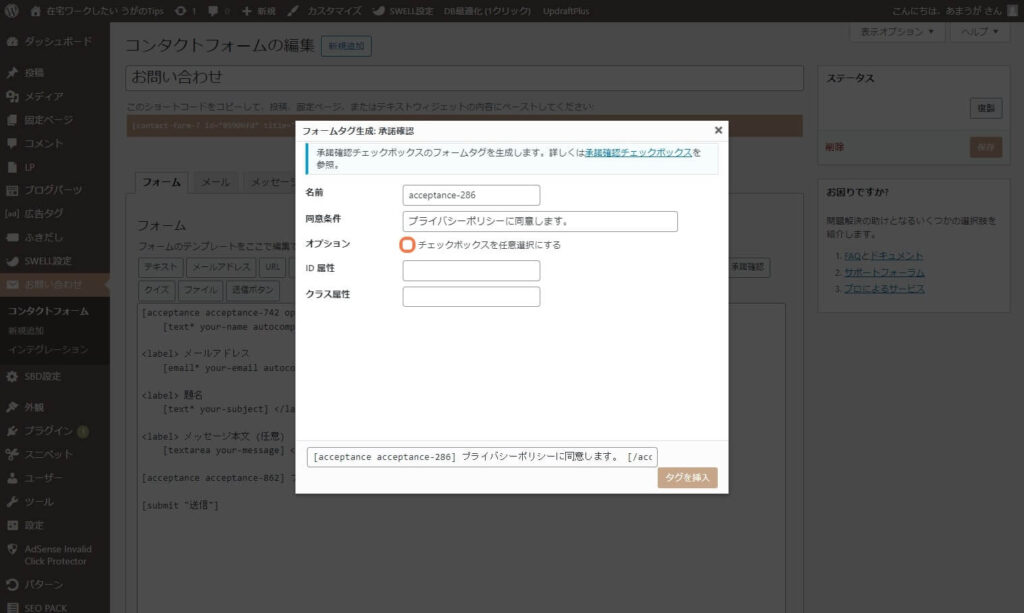
「承認確認」の項目を取り入れることによって、必須項目に入力されていないと送信が出来ないようになっている。

同意条件を記入して、オプションの「チェックボックスを任意選択にする」を外す。

id と classを設定できるのでレイアウトのカスタマイズ可能だ。
入力欄をカスタマズする。
基本的にテキストを入力するコンタクトフォームのタグは以下のように自動出力できる。
コンタクトフォームでの設定と自動出力のタグを確認する。
<div class="p-ContactBodyList__ContactItem p-ContactItem">
<div class="p-ContactItem__Header p-ContactItemHeader">
<p>氏名</p>
</div>
<p>
<span class="wpcf7-form-control-wrap" data-name="your-name">
<input size="40"
class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required p-ContactItemInput"
autocomplete="name" aria-required="true" aria-invalid="false"
placeholder="例) うがCoding" value="" type="text" name="your-name">
</span>
</p>
</div>上記の class や id を利用してcss を書く。
テキスト、テキストエリアのcssの設定はデフォルトのクラス名を使って設定した。
.wpcf7-text,
.wpcf7-textarea {
width: 100%;
padding: f-rem(5);
font-size: f-rem(16);
border: 2px solid $color-dark;
}チェックボックスをカスタマイズする。
デフォルトのチェックボックスは小さいのでカスタマイズしたい。
<input> は疑似要素を使えない。
<label>の囲むことで<span>をクリックしてもチェックボックスがつくようになるので、それに疑似要素をつける。
<span class="wpcf7-form-control-wrap" data-name="acceptance-presonal">
<span class="wpcf7-form-control wpcf7-acceptance">
<span class="wpcf7-list-item">
<label>
<input type="checkbox" name="acceptance-presonal" value="1" aria-invalid="false">
<span class="wpcf7-list-item-label">個人情報の取扱いに同意する。</span>
</label>
</span>
</span>
</span>送信ボタンをカスタマイズする。
送信ボタンは疑似要素を使わないので、そのままカスタマイズしていく。
<p>
<input class="wpcf7-form-control wpcf7-submit has-spinner"
type="submit" value="送信" disabled="">
<span class="wpcf7-spinner"></span>
</p>送信ボタンの後ろにスピナーがついているので、それを別枠に飛ばす。
.wpcf7-submit {
position: relative;
/// その他の送信ボタンの設定
}
/// 送信ボタンを押したときくるくる回るスピナー
.wpcf7-spinner {
/// スピナーを送信ボタンの横から別のところに飛ばす。
position: absolute;
bottom: f-rem(20);
left: 50%;
transform: translateX(-50%);
}これで送信ボタンを真ん中に持ってくることが出来る。
コンタクトフォームから送信してもメールが届かない。
形が出来たので試しに送信をしてみた。だけど、メールが届かない。
下のメッセージは、「ありがとうございます。メッセージは送信されました。」と表示が出る。
でも、メールは届かない。
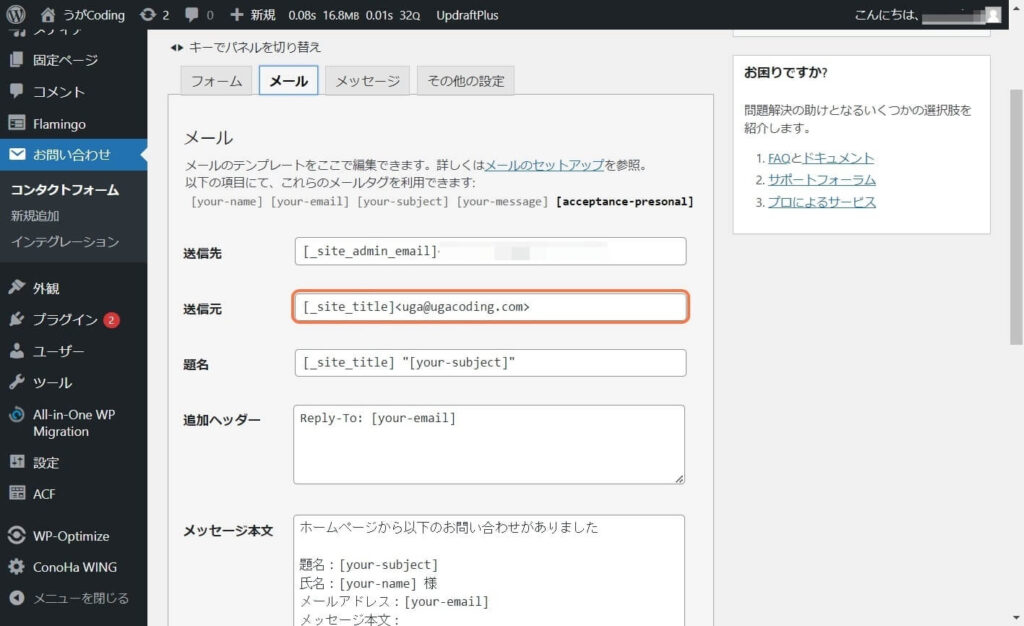
その原因はこちらのメールアドレスだった。

送信元のメールアドレスをサーバに属しているメールアドレスに変えるときちんとメールを受信できる。
ちなみに「info@」だとプロモーションのフォルダーに入ってしまうので、メインに入れないのであればメルアドはinfoから始まるものではないものにしておく。

コメント