タップで読みたいところにジャンプします
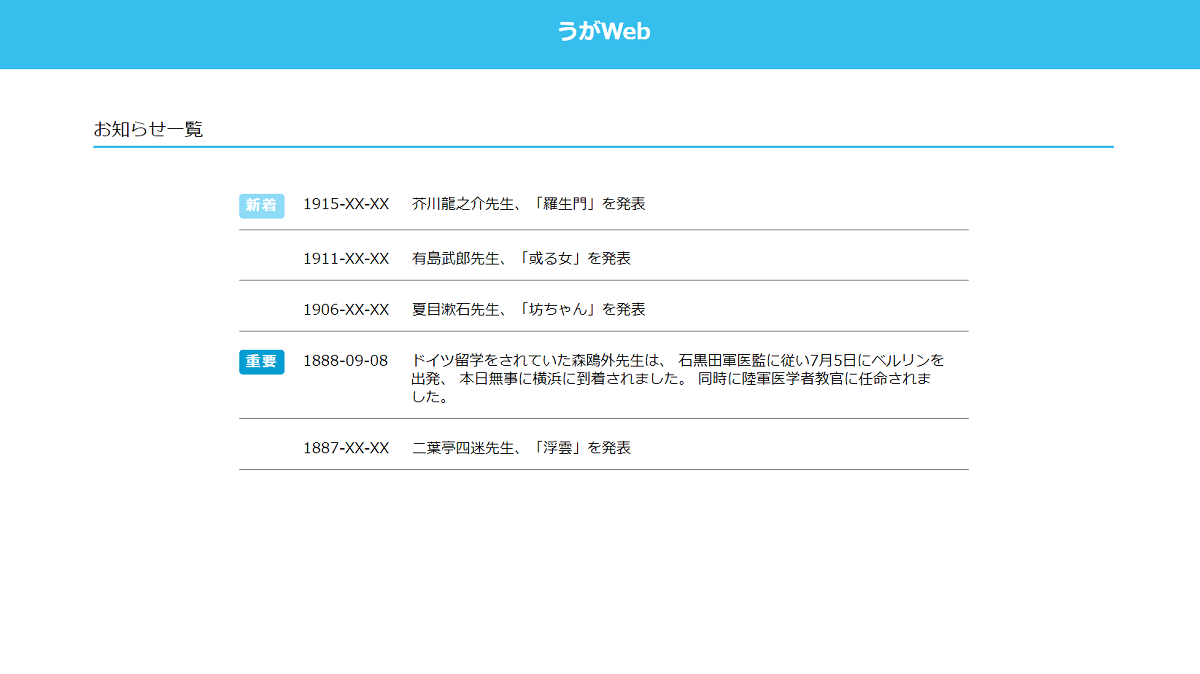
お知らせ一覧 仕様
ラベルはついている記事とついていない記事が混在
リンクは日付、ラベル、タイトルのどこを押してもタイトルの記事へリンク
レスポンシブは2段で、上段はラベル+日付、下段はタイトル。
スマホ時はラベルのない記事の日付は左よせ
HTML のコード
<ul class="areaNews__newsList newsList">
<li class="newsList__newsItem newsItem">
<a class="newsItem__newsLink newsLink" href="">
<div class=" newsLink__label label--bright5">
新着
</div><!-- .newsLink__label -->
<div class="newsLink__date">
1915-XX-XX
</div><!-- .newsLink__date -->
<div class="newsLink__title">
芥川龍之介先生、「羅生門」を発表
</div><!-- .newsLink__title -->
</a><!-- .newsItem__newsLink -->
</li><!-- newsList__newsItem -->
<li class="newsList__newsItem newsItem">
<a class="newsItem__newsLink newsLink" href="">
<div class="newsLink__label label--non">
</div><!-- .newsLink__label -->
<div class="newsLink__date">
1911-XX-XX
</div><!-- .newsLink__date -->
<div class="newsLink__title">
有島武郎先生、「或る女」を発表
</div><!-- .newsLink__title -->
</a><!-- .newsItem__newsLink -->
</li><!-- newsList__newsItem -->
<li class="newsList__newsItem newsItem">
<a class="newsItem__newsLink newsLink" href="">
<div class="newsLink__label label--non">
</div><!-- .newsLink__label -->
<div class="newsLink__date">
1906-XX-XX
</div><!-- .newsLink__date -->
<div class="newsLink__title">
夏目漱石先生、「坊ちゃん」を発表
</div><!-- .newsLink__title -->
</a><!-- .newsItem__newsLink -->
</li><!-- newsList__newsItem -->
<li class="newsList__newsItem newsItem">
<a class="newsItem__newsLink newsLink" href="">
<div class="newsLink__label label--bright1">
重要
</div><!-- .newsLink__label -->
<div class="newsLink__date">
1888-09-08
</div><!-- .newsLink__date -->
<div class="newsLink__title">
ドイツ留学をされていた森鴎外先生は、
石黒田軍医監に従い7月5日にベルリンを出発、
本日無事に横浜に到着されました。
同時に陸軍医学者教官に任命されました。
</div><!-- .newsLink_title -->
</a><!-- .newsItem__newsLink -->
</li><!-- newsList__newsItem -->
<li class="newsList__newsItem newsItem">
<a class="newsItem__newsLink newsLink" href="">
<div class="newsLink__label label--non">
</div><!-- .newsLink__label -->
<div class="newsLink__date">
1887-XX-XX
</div><!-- .newsLink__date -->
<div class="newsLink__title">
二葉亭四迷先生、「浮雲」を発表
</div><!-- .newsLink_title -->
</a><!-- .newsItem__newsLink -->
</li><!-- newsList__newsItem -->
</ul><!-- .areaNews__newsList -->SCSSファイル
/*セクション ニュース
/* ============================================ */
.newsList {
max-width: 800px;
margin-left: auto;
margin-right: auto;
}
.newsItem {
border-bottom: 1px solid #707070;
margin-bottom: 20px;
padding-right: 25px;
@include mixin.responsive(sm) {
padding-right: 0;
}
}
.newsLink {
display: flex;
align-items: flex-start;
@include mixin.responsive(sm) {
justify-content: flex-start;
flex-wrap: wrap;
}
&:last-child {
border-bottom: none;
}
&:hover {
.newsLink__title {
text-decoration: underline;
}
}
&__label {
white-space: nowrap;
display: flex;
justify-content: center;
flex: 0 0 50px;
margin-right: 20px;
margin-bottom: 12px;
border-radius: 4px;
font-weight: 700;
color: #ffffff;
letter-spacing: 0.1em;
}
.newsLink__date {
line-height: 1.25;
margin-right: 25px;
margin-bottom: 12px;
white-space: nowrap;
padding-top: 3px;
}
&__title {
padding-top: 3px;
margin-right: auto;
padding-bottom: 12px;
line-height: calc(20 / 16);
letter-spacing: 0px;
@include mixin.responsive(sm) {
width: 100%;
}
}
}
.label--bright5 {
background-color: variable.$bright5_color;
}
.label--bright3 {
background-color: variable.$bright3_color;
}
.label--bright1 {
background-color: variable.$bright1_color;
}
.label--non {
@include mixin.responsive(sm) {
display: none;
}
}







コメント