CRI BOOT CAMPで初心者 から Webプログラマ を 目指そう。
いろいろ手を出しては挫折しまくっている「あまうが」。
そんな時にツイッターで流れてきたCRI BOOT CAMP。
このサイトは、株式会社クリエイティブリソースインスティチュート( 略称CRI)が運営している無料オンラインプログラム学習サイトだよ。
このCRIは広告・Web制作プロダクション・デジタルソリューションを手掛けている会社。
スクールではない分、無料という嬉しい企画をしてくれている。
でも、ぶっちゃけ、 CRI BOOT CAMP ってちょっと難しい…。
たぶん説明してくれているのは熟練者の皆さん。
だから、初心者過ぎる疑問・質問ってたぶん思いもつかないはず…。
「あまうが」も初心者なので、調べたことをフィードバックする形で、 CRI BOOT CAMP の皆さんや の立勉強し始めた皆さんのお役に立てたらなぁと思って書いてるよ。
少しでも早く環境整えてコード書きたいよね!
Visual Studio Code のインストールしよう。
無事「Visual Studio Code(VSCode)」のインストールを済ませた皆さん、お疲れさまでした。
「あまうが」はドットインストールも齧っていたので、 VSCodeのインストールは終わってた。
この単元だけならユーザー登録をしなくても見られるので、 VSCodeのインストール で手こずっている人はドットインストールの「VSCodeエディタを用意しよう」を参考にやってみよう。
ちょ、待てよ!(木村拓哉風に読んでね。)
「Chrome」もダウンロード出来てねぇんだよ!という方は…。
同じくドットインストールの「Chromeブラウザを導入しよう」を見るといいと思うよ。
CBCで指定されている拡張機能を検証してみる。
これで皆さん無事にVSCodeを入れられたと思う。
CRI BOOT CAMP で 案内されている拡張機能は以下の通り。
VSCodeの検索窓で出てくるけど、最後にリンクを貼っておくよ。
参考文献:VisualStudio
| Japanese Language Pack for VS Code | 日本語にする。 | これは絶対必要(英語に自信がない「あまうが」笑) |
| 自動的にタグを閉じる。 | VS Code 1.16から組み込まれている。 (設定不要) | |
| 自動的にタグの名前を変える。 | VS Code 1.44から組み込まれている。 ( 設定必要) | |
Bracket Pair Colorizer2 | ()、{}等の色を変える。 | バージョンアップしてるみたいだよ。 |
| Color Info | cssの色に関するクイック情報を提供。 | 後で必要になってくるかもしれないけど、「あまうが」は未導入。 |
| Highlight Matching Tag | 対応するタグにハイライトする。 | もともと基本的なタグには対応しているようなので、「あまうが」は未導入。 |
うーん、教えてもらっているのに喧嘩を売っているようだ…。
ただ、拡張機能を入れるとソフトが重くなるような気がしてあまり入れたくないんだよね。
そのくせ楽しくなるような拡張機能もいくつかあって、それは慣れてきたら入れるかも…。
| Code Spell Checker | スペルミスを検出してくれる。 | タイプミス多いから、たぶん助かる。 |
| CSS Peek | HTMLのidやclassへジャンプできる。 | クラスを探さなくていいから楽そう。 |
| Color Highlight | 色をカラーコードの上に表示してくれる。 | デフォルトでもついているけど、こちら方が分かりやすい。 |
拡張機能を入れよう。

拡張機能を入れるということはわかった。
でもどこから入れるのかわからないんだよー。
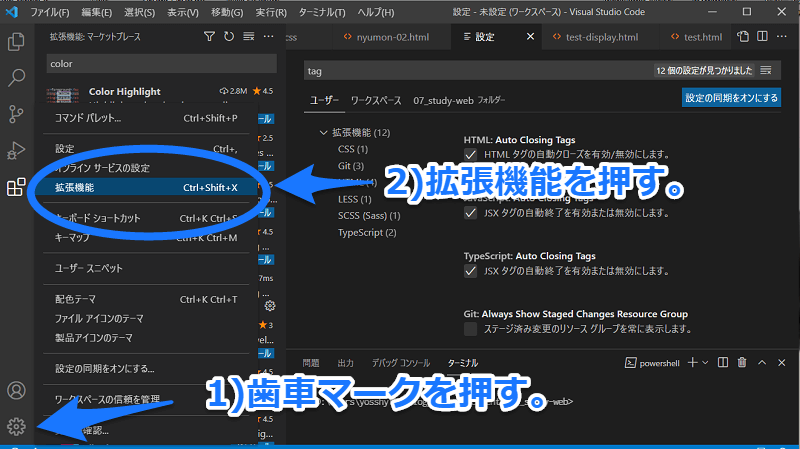
拡張機能の画面を3つの方法で開く。
CBC(CRIBOOTCAMP)には記載がないけれど、開発が楽になる設定をしておこう。
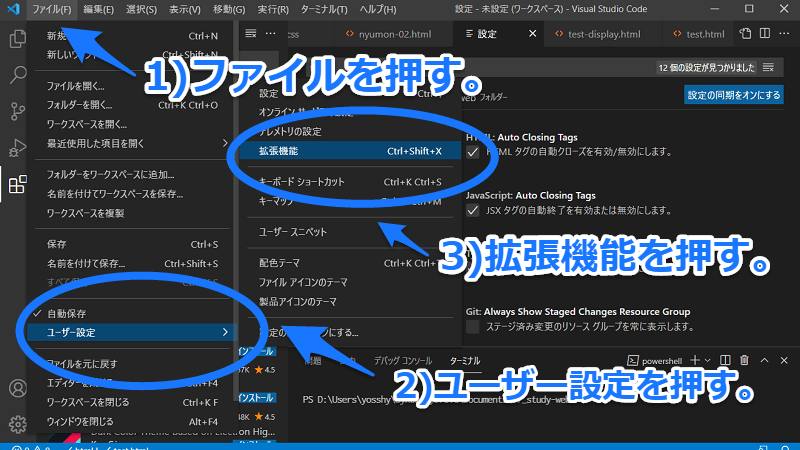
1)「ファイル」→「ユーザー設定」→「拡張機能」
2)左下の「歯車マーク」→「拡張機能」

3)「ctrl」+「Shift」+「x」で設定画面を開く。←一番楽
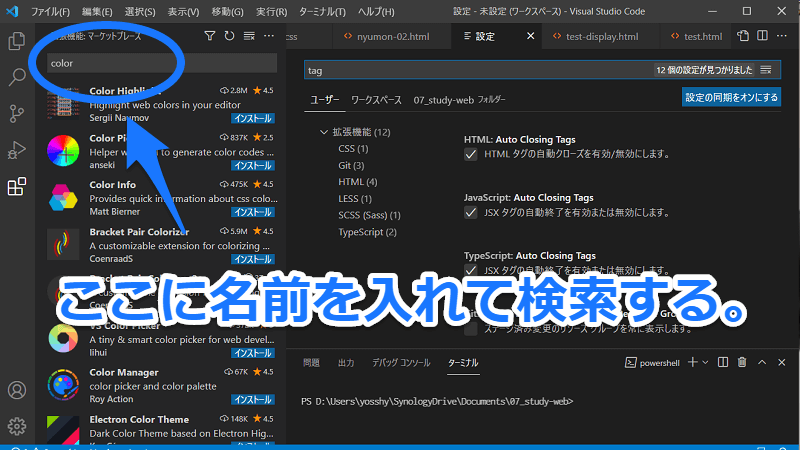
拡張機能を探す。

拡張機能が見つかったらあとは「インストール」を押せば大丈夫。
参考:拡張機能の一覧をみてみよう。
どういうアイコンかわかっていた方が安心できると思うので、リンク張っておくね。
リンクの先は、日本語なので安心してたも!
Japanese Language Pack for VS Code
Bracket Pair Colorizer2
Code Spell Checker
CSS Peek
Color Highlight
VSCodeの設定を変更しよう。
拡張機能を入れなくても「設定」を変更するだけで使いやすくなることがあるよ。
おすすめ:設定を変更しよう。
CBC(CRIBOOTCAMP)には記載がないけれど、コードをかくのが楽になる設定をしておこう。
奥は深いみたいだけど、さらっと以下の項目だけ設定すればよさそう。
| 項目 | 設定名 | 規定値 | 変更値 | 説明 |
| Files | Auto Save | off | afterDelay | ファイル編集後自動保存する。 |
| Editor | Font Side | 14 | 16 | これはただ単に目が悪いから表示を大きくした。 |
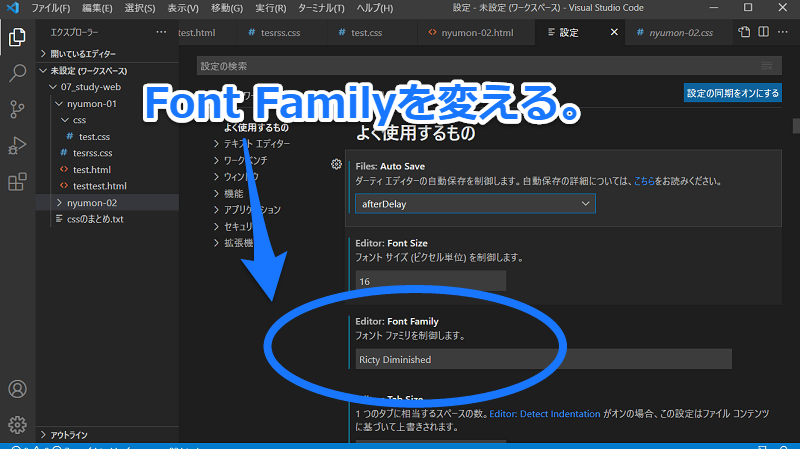
| Editor | Font Family | Consolas,’Courier New’,monospace | Ricty Diminished | 全角の空白が入っていた時にしっかりわかるフォント(インストール必要) |
| Editor | Tab Size | 4 | 2 | スペースの節約のため |
| Editor | Render Whitespace | selection | all | これは好みかな? |
| Editor | Word Wrap | off | on | 長い行を折り返して表示 |
| Editor | LinkedEditing | 無効 | 有効 | 一方のタグを変えると対応するタグも自動的に変わる。 |
| FIles | TrimTrailingWhitespace | 無効 | 有効 | ファイルの保存時に末尾の空白をトリミングする。 |
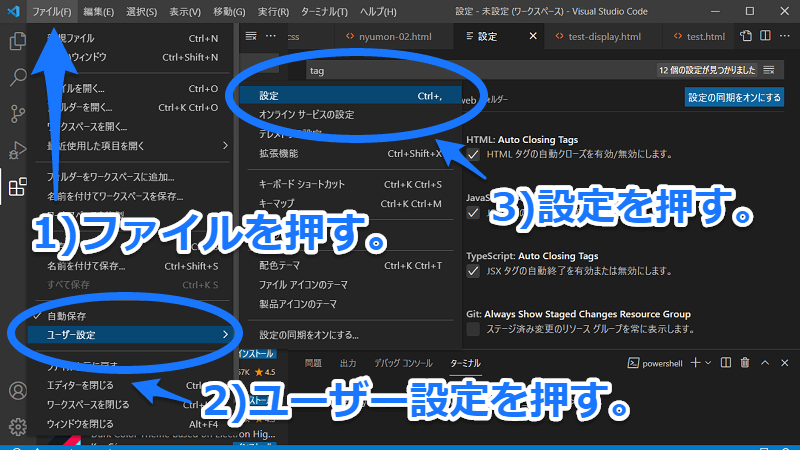
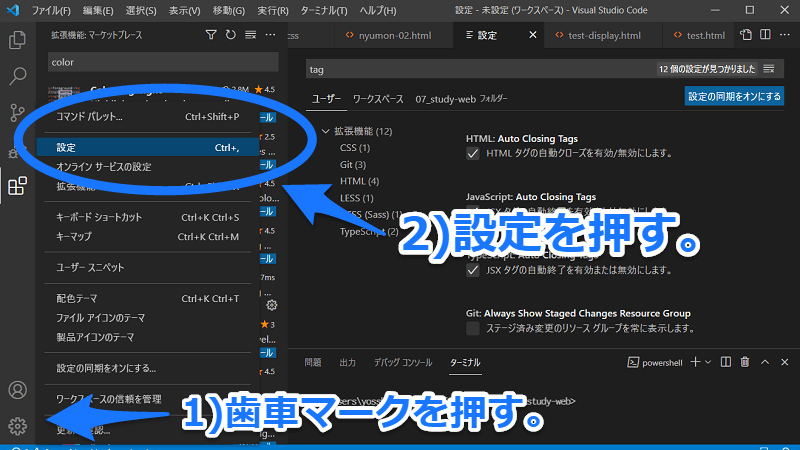
設定画面を3つの方法で開く。
1)「ファイル」→「ユーザー設定」→「設定」

2)左下の「歯車マーク」→「設定」

3)「ctrl」+「,」で設定画面を開く。←一番楽
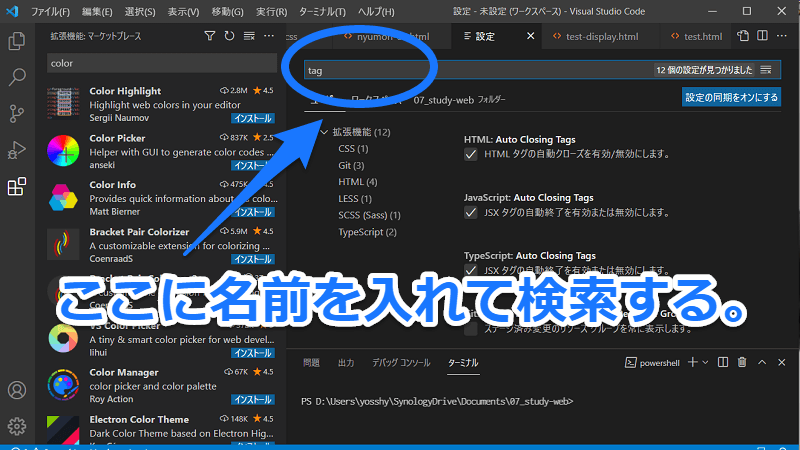
設定項目の探してみよう。

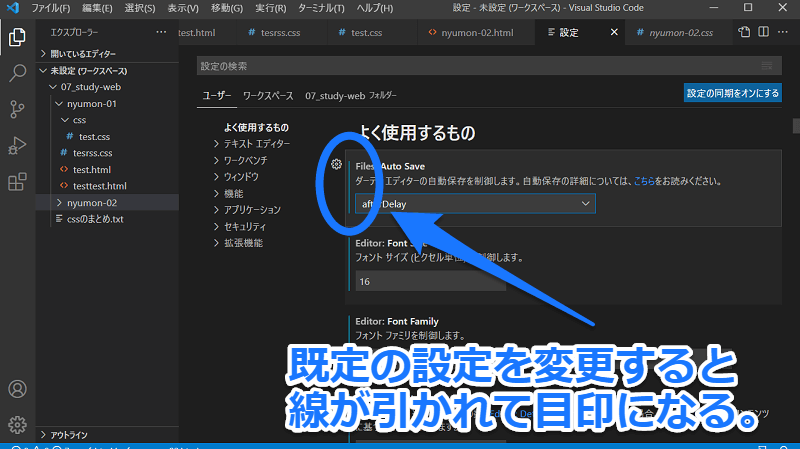
設定を変えても元に戻せる。

既定の値には、きちんとしるしがついているから安心だよ。
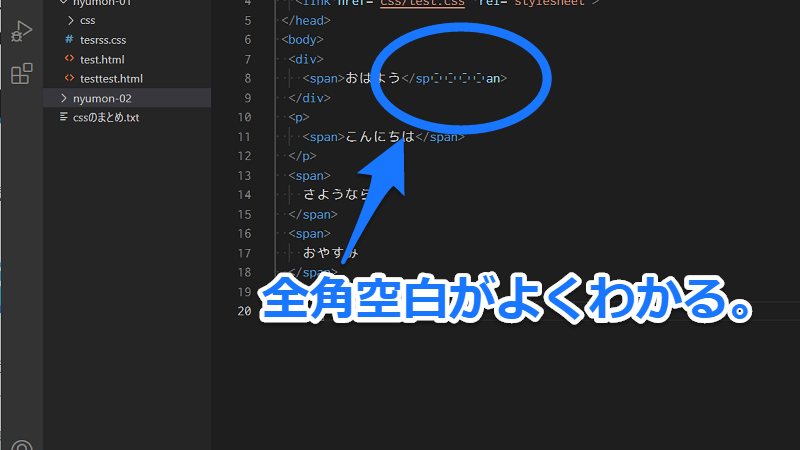
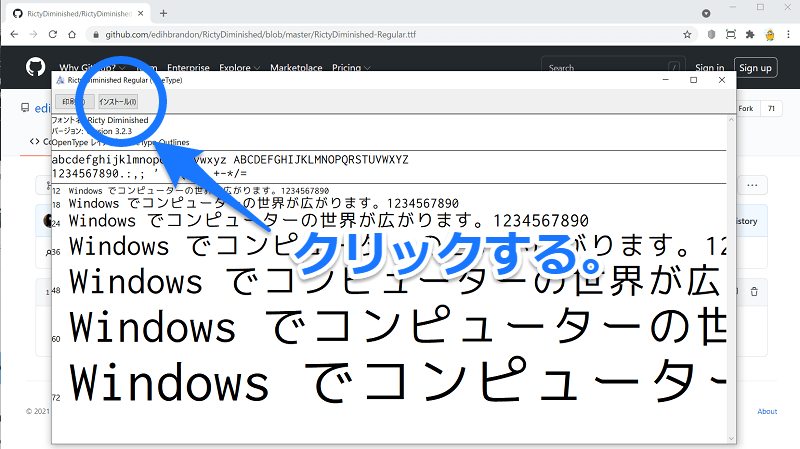
フォントをインストールしよう。
「Ricty Diminished」 を使うとこんな感じに全角空白がよくわかるよ。

ただ、以下のようにこのフォントを使うのは進めていない人もいる。
- 標準機能で半角空白を表示可能。その印が無ければ全角空白。
(一発でわかる方が嬉しい。)
- 拡張機能で対応した方が良い。例)「ZENKAKU」
パット見て全角空白が分かる方がいいし、拡張機能は少ない方が良いのではないのかな…。
これの答えわからないけど。
フォントをダウンロードする。
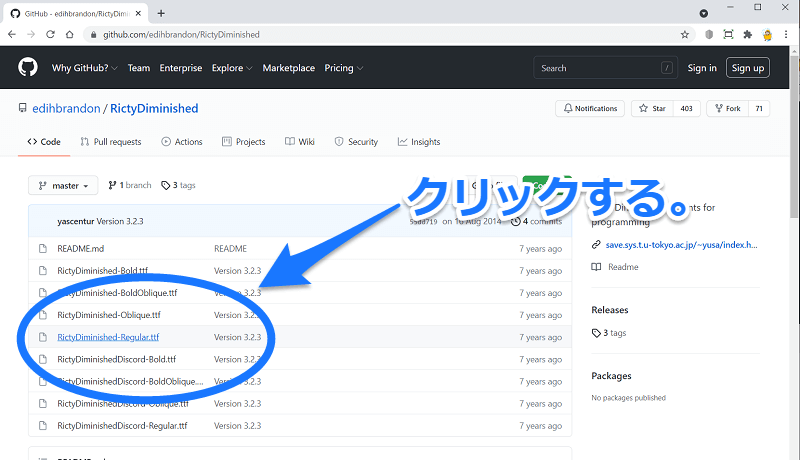
「RictyDiminished」のダウンロードサイトはこちら。
ずいぶん古いフォントだけど、古かったら危険というものでもないので安心して使う。
種類があるけど、「Regular」を選ぶよ。



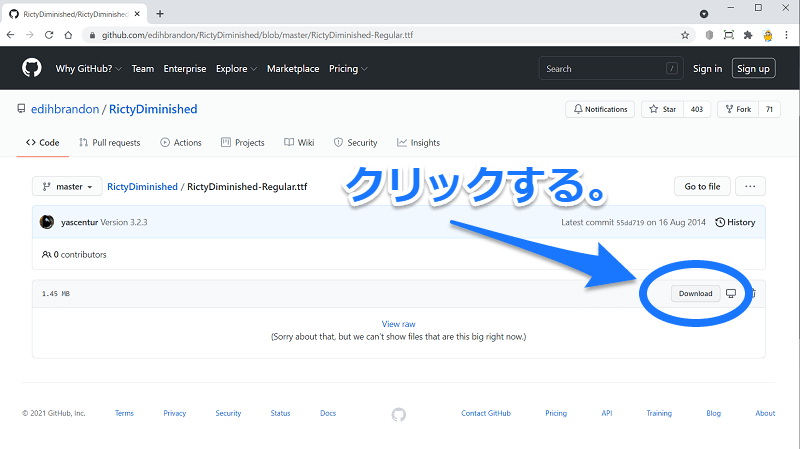
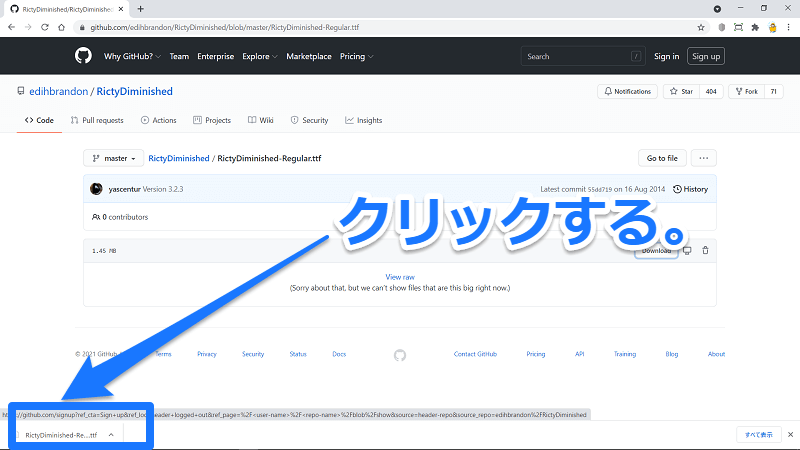
「Ricty Diminished」をGitHubから「RictyDiminished-Regular.ttf」をダウンロードするよ。

VSCodeの設定を変更しよう。

名前にスペルミスがあったりや全角空白になっていたりするとうまく表示されないよ。
これにて準備完了だよ。
記事を書くのに時間がかかってしまった。
他の皆さんに追いつけるようがんばるぞー!








コメント