課題の海浜工務店を作成中。
今回のカンプ幅は1920px。
ヘッダーを小さくしていくとかなり早い段階で文字が詰まってくる。
ブレイクポイントはなるべく768px近づけたい。
でも、かなり難しそう。
間隔や文字をもうすこし小さくできたらなって思っていた。
そこで知ったclamp()関数。
タップで読みたいところにジャンプします
最小値、最大値の間で文字の大きさや余白を変更することが出来る関数clamp
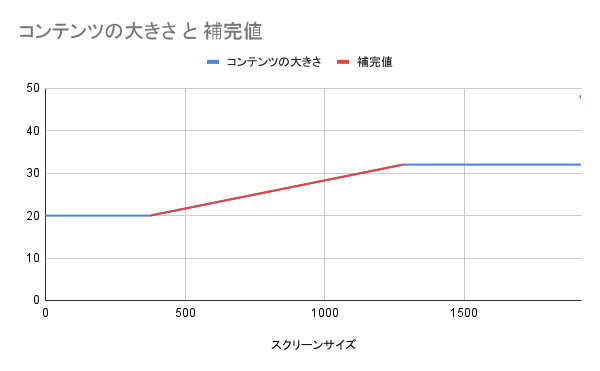
font-size: clamp(最小値,補完値,最大値);文字や余白を画面幅だけに依存させて表示させると、大画面の時は大きくなりすぎるし、小さい画面の時は小さくなりすぎる。
画面幅で計算されたpx数より最小値より小さい場合は最小値を、最大値より大きい場合は最大値が選ばれる。
これで、文字も余白も大きくなりすぎず、小さくなりすぎない。
補完値の決め方
だけど補完値ってどうやって決めたらええの?
最大値と最小値はカンプ見たらわかるけどさ。
ってときは以下のサイトがおすすめ。
あわせて読みたい


Min-Max-Value Interpolation
A tool that calculates the CSS clamp formula to interpolate between two values in a given viewport range.
が、いちいちサイトに見に行くのはめんどくさい。
どうにかできないか…。
やってみました。
Sass関数で作成する
どうやって補完値を求めようか…。

フォントサイズを求める式
コンテンツサイズ = 係数 × ブラウザサイズ + Y切片
| 各種設定 (px) | |
| ブラウザサイズ 最大 | $ScreenMax |
| ブラウザサイズ 最小 | $ScreenMin |
| コンテンツサイズ 最大 | $ContentsMax |
| コンテンツサイズ 最小 | $ContentsMin |
係数の求め方
係数 = ( コンテンツサイズ最大 ー コンテンツサイズ最小 ) ÷ ( ブラウザサイズ最大 ー ブラウザサイズ最小 )
| 係数 | $Slope |
| ( コンテンツサイズ最大 ー コンテンツサイズ最小 ) | $ContentsMax - $ContentsMix |
| ( ブラウザサイズ最大 ー ブラウザサイズ最小 ) | $ScreenMax - $ScreenMix |
Y切片の求め方
Y切片 = -1 × ( ブラウザサイズ最小 × 係数) + コンテンツサイズ 最小
| Y切片 (rem) | $Y-Intercept |
| ブラウザサイズ最小 | $ScreenMix |
| コンテンツサイズ 最小 | $ContentsMin |
可変部のコンテンツサイズの求め方
$Slope × 1vw + $Y-Intercept
完成版
clamp( $ContentMin-rem, $Slope × 1vw + $Y-Intercept, $ContentsMax-rem);
| 変数 | |
| $ContentMin-rem | $ContentMinをremに変換したもの |
| $ContentMax-rem | $ContentMinをremに変換したもの |
必要に応じて、単位の削除、rem変換、四捨五入の関数を併用する必要がある。
@function f-Shrink(
$ContentsMin,
$ContentsMax,
$ScreenMin,
$ScreenMax
) {
中略
$Return-f-Shrink: clamp(
#{$ContentMin-rem},
#{$Slope-vw} + #{$Y-Intercept-rem},
#{$ContentMax-rem}
);
@return $Return-f-Shrink;
}まとめ
数学の知識が必要だった(笑)
めんどくさがりにはとっても重宝するぞぃ〜!


コメント