ポートフォリオ作成中。
おかしいな。2024/01/31には終わっている予定だったのに…。
そんなことを言っていても進まないので、やるしかないのだ。
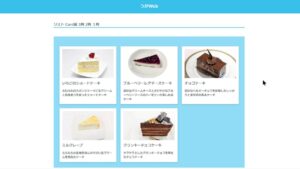
さて、今日は背景の一部だけ色を付けるやり方。
背景の一部だけ色を付けるやり方は二つある。
- 疑似要素で色を付ける。
- 背景をグラデーションでツートンにする。
タップで読みたいところにジャンプします
疑似要素で色を付ける
.Section-Works {
position: relative; /// 背景をつける枠
&::before { /// 疑似要素を設定する
position: absolute; /// 開始位置を設定
top: 0;
left: 0;
z-index: -1;
content: ""; /// 背景の大きさを設定
width: 80%;
height: 100%;
background-color: lightcyan;
}
}linear-gradient で設定する
.Section-Works {
background: linear-gradient(90deg, lightcyan 0% 80%, transparent 80% 100%);
}4分の1ぐらいの着色
4分の1ぐらいの着色は、疑似要素を使って





コメント